HTML字符间距的单位有哪些?如何正确使用它们?
![]() 游客
2025-07-16 12:26:02
5
游客
2025-07-16 12:26:02
5
在网页设计中,HTML和CSS是构建视觉呈现的基石。字符间距,又称为字偶间距,是指文本中字符之间的空间距离。它对文本的可读性和美观性起着关键作用。为了调整字符间距,CSS提供了多种单位,以满足不同设计需求。本文将详细介绍HTML字符间距的常用单位,并提供使用这些单位的指导。
开篇核心突出
在进行网页设计或编辑网页内容时,适当调整字符间距是优化文本阅读体验的重要环节。掌握HTML字符间距的单位对于网页设计师和开发者来说是一项必备技能。本文将对常用的字符间距单位进行全面的解析,帮助您在实际应用中更精确地控制字符间的距离。

字符间距的单位概览
1.em
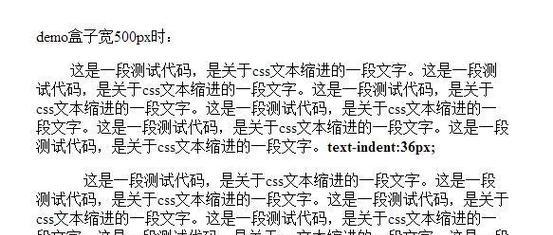
`em`单位是基于当前字体尺寸的相对单位,1em等于当前字体尺寸的大小。在CSS中,可以通过设置`letter-spacing:1em;`来调整字符间距。当父元素的字体尺寸改变时,使用em单位的字符间距也会相应地进行缩放。
2.rem
`rem`(rootem)是相对于根元素``的字体尺寸来计算的。它只依赖于根元素的字体尺寸,而不是当前元素的字体尺寸,这使得rem单位非常适合于实现响应式设计。
3.px
像素(`px`)是基于屏幕显示的固定单位。虽然不建议用于响应式设计中,但对于非响应式或固定布局的网页,像素单位可以提供精确的控制。
4.pt
点(`pt`)是传统印刷行业常用的单位,1点等于1/72英寸。在CSS中,`pt`单位同样用于固定尺寸的设定,但不推荐用于网页设计,因为它不具备响应式特性。
5.ex和ch
`ex`单位是基于字体的x高度(小写字母x的高度)来计算,而`ch`单位则是基于数字“0”的宽度。这两个单位使用较少,但在某些特定场景下可以提供精细的控制。

使用字符间距单位的详细步骤
步骤一:确定设计需求
根据设计需求和目标用户的屏幕尺寸,确定使用相对单位还是固定单位。对于响应式设计,推荐使用`em`或`rem`。
步骤二:编写CSS代码
在CSS中,使用`letter-spacing`属性来设置字符间距。例如:
```css
letter-spacing:0.1em;/*使用em单位*/
```
步骤三:测试与调整
在不同的设备和浏览器上测试字符间距效果。根据测试结果进行必要的调整,确保字符间距在各种环境下都能保持良好的可读性。

常见问题和实用技巧
问题一:在响应式设计中使用哪种字符间距单位最合适?
在响应式设计中,推荐使用`em`或`rem`单位,因为它们能够根据用户的设备屏幕尺寸自动调整大小。
问题二:什么时候应该使用像素单位?
在需要精确控制字符间距,并且不关心响应式缩放的情况下,可以使用像素单位。
技巧一:避免过度使用字符间距
过度的字符间距可能会降低文本的可读性,因此在调整字符间距时要适度。
技巧二:利用媒体查询来调整不同屏幕的字符间距
可以通过CSS媒体查询针对不同屏幕尺寸调整字符间距,以达到最佳的阅读体验。
综合以上
字符间距是网页设计中一个细节而重要的部分。掌握不同单位的使用方法和适用场景,可以帮助我们更好地控制文本布局,提升网页的专业性和用户体验。通过本文的介绍和指导,希望您能在实际工作中灵活运用这些字符间距的单位,创造出既美观又实用的网页内容。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML字符间距的单位有哪些?如何正确使用它们?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- HTML权重标签有哪些?如何正确使用它们提升SEO效果?
- HTML5支持哪些标签?如何使用这些标签提高网页功能?
- 如何写作素材库网站推广?推广素材库网站有哪些有效策略?
- 如何做免费网站推广?有效策略有哪些?
- 社交网站如何推广?有效策略和常见问题解答?
- HTML5新增了哪些特性?这些更新对网页设计有何影响?
- 网站博客怎么排版的?排版技巧有哪些?
- 网站营销方案怎么做?如何制定有效的在线营销策略?
- 站长工具如何分析网站?分析网站有哪些常见问题?
- 网站分析怎么做?如何通过数据优化网站性能?
- AI网站如何推广?有效推广策略有哪些?
- 安宁网站如何推广?有效提升网站流量的策略是什么?
- 短视频优化分析怎么写?如何提升视频内容的SEO效果?
- 抖音怎么做高品质视频剪辑?有哪些技巧和工具推荐?
- 网站如何做推广和宣传?有哪些有效的策略和方法?
- 舆情分析网站怎么做?如何打造有效的网络舆情监控平台?
- 网站的博客怎么写?如何提高博客内容的SEO效果?
- 20秒抖音配音视频剪辑技巧有哪些?如何快速完成视频剪辑?
- 抖音视频如何添加黑色滤镜效果?步骤是什么?
- 网站分析怎么做?如何通过数据分析优化网站性能?
- 热门tag
- 标签列表
- 友情链接