HTML5新增了哪些特性?这些更新对网页设计有何影响?
![]() 游客
2025-07-11 11:26:01
5
游客
2025-07-11 11:26:01
5
HTML5,作为超文本标记语言的最新版本,为网页设计和网络应用带来了性的变化。自2014年正式发布以来,它已经成为构建现代网页的标准。本文将深入解析HTML5增加的元素,以及这些元素如何改善网页内容的表现和功能。从语义化的标签到增强的表单控件,HTML5的每一个进步都旨在让网页更加直观、互动和高效。
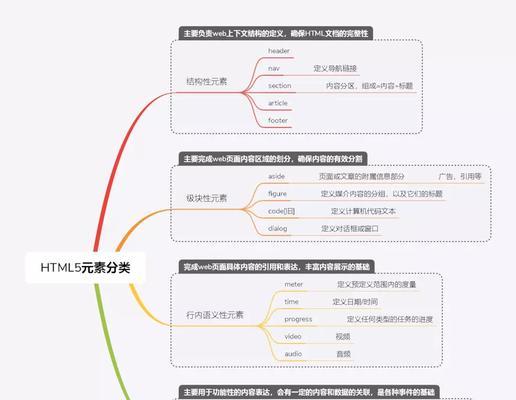
核心标签的引入与作用
HTML5引入了多个核心标签,以提升文档的结构化和语义化。其中包括:
:定义页面或区域的脚注,通常包含版权信息、链接和作者信息。
:表示页面中的独立内容块,比如博客文章或新闻报道。
:用于分隔文档中的不同部分,每部分通常包含标题。
:用于包含侧边栏内容,与主要内容相关但可以独立存在。
这些新引入的标签不仅使文档结构更加清晰,而且对搜索引擎优化(SEO)提供了更多优势。它们帮助搜索引擎更好地理解页面内容,从而提高相关性。

增强的表单控件
在HTML5中,表单控件也得到了显著增强,提供了更加丰富和直观的用户输入体验:
日期和时间选择器:如`
电子邮件和URL输入:`
搜索框:`
数字输入:`
这些表单元素的增强,不仅提升了用户体验,还让开发人员能以更少的代码实现复杂的表单验证。

多媒体支持的改进
HTML5对多媒体支持的提升是其最显著的改进之一,主要包括:
:无需额外插件即可直接在网页中播放音频和视频内容。
CanvasAPI:允许动态生成图形和动画,为网页游戏和视觉效果提供了强大的支持。
SVG支持:HTML5原生支持SVG图形,使矢量图形在网页上更加易于使用和控制。
这些改进极大地丰富了网页的多媒体内容表现,同时降低了内容创作者的开发难度。

离线存储和客户端数据库
HTML5引入了Web存储(包括LocalStorage和SessionStorage),以及IndexedDB,使得网页应用可以更高效地存储数据和离线工作:
LocalStorage和SessionStorage:为网页应用提供键值对存储,存储空间比Cookies大得多。
IndexedDB:一个客户端的NoSQL数据库,可以存储大量结构化数据。
这为创建复杂的应用程序,如离线阅读器和移动应用,提供了必要的数据持久化支持。
综上所述
HTML5的引入,不仅加强了网页的结构化、多媒体和表单功能,还提供了新的API来拓展网页应用的能力。它让网页开发者可以更加轻松地构建出功能丰富、用户友好的网页,同时也改善了搜索引擎对网页内容的解析。理解HTML5的新增特性,将有助于每一位开发者在现代网页设计中占据先机。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML5新增了哪些特性?这些更新对网页设计有何影响?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 如何迅速推广招聘网站呢?有效策略和步骤是什么?
- HTML5常用标签有哪些?如何正确使用它们?
- 网站中的地图如何设置的?设置步骤和常见问题解答?
- 营销创意网站推荐文案怎么写?如何吸引用户点击?
- HTML源代码编辑软件有哪些?如何选择适合自己的编辑器?
- 开县外贸网站推广方法有哪些?如何有效提升网站曝光率?
- 新网站被k关键词堆砌了怎么办?如何修改以恢复排名?
- HTML5的优势有哪些?为什么开发者更青睐HTML5?
- 如何开展网站推广工作?有效策略与常见问题解答?
- HTML属性中哪些是无单位的?它们的作用是什么?
- 盐城市优化网站推广如何进行?常见问题有哪些解决方案?
- 常熟市网络网站推广如何进行?常见问题有哪些解决方法?
- HTML行块标签有哪些?它们的使用场景是什么?
- 如何优化.net网站的关键词?.net关键词优化常见问题有哪些?
- 如何推广网站咨询f火15星?掌握这些策略轻松提升流量!
- HTML表格标签有哪些?如何使用它们创建表格?
- 网站改版改域名怎么办?改版后如何保持SEO排名?
- HTML5支持哪些类型的列表?如何使用它们?
- 网站如何更新地图?地图更新步骤和常见问题解答?
- 阿里云域名解析网站ip查询方法是什么?如何快速找到网站ip地址?
- 热门tag
- 标签列表
- 友情链接