HTML权重标签有哪些?如何正确使用它们提升SEO效果?
![]() 游客
2025-07-11 10:26:01
6
游客
2025-07-11 10:26:01
6
在今天的互联网中,网页的结构和内容对于用户体验和搜索引擎优化(SEO)都至关重要。HTML权重标签扮演着举足轻重的角色。正确使用这些标签不仅可以帮助搜索引擎更好地理解网页内容,还能为用户提供更清晰的阅读结构。本文将详细介绍常用的HTML权重标签,以及如何有效地利用它们来提升SEO效果。
HTML权重标签概览
HTML权重标签是一组可以突出内容重要性的HTML元素,它们告诉搜索引擎和浏览器某个部分的内容比其他内容更为重要。这些标签包括但不限于标题标签(H1到H6)、加粗标签(和)、斜体标签(和)、强调标签()、有序和无序列表标签(和
)以及图像的alt标签。
H1到H6标签-标题标签
标题标签是权重最高的内容标签之一,它们定义了页面的主要结构。H1标签通常用于页面的主标题,而H2到H6标签则用于次级标题。标题标签不仅可以增强页面的可读性,还能帮助搜索引擎快速抓取页面结构和主题。
如何使用标题标签:
确保每个页面只有一个H1标签,它应该包含页面的主题或者核心信息。
H2到H6标签可以有序地组织内容,反映信息的层次结构。
不要跳过级别,例如直接使用H3而不使用H2作为前导。
和标签-加粗文本
和标签都用于加粗文本,但它们在语义上有所不同。通常,标签用于强调文本的重要性,而标签则用于加粗文本而不赋予其额外的重要性。
如何使用加粗标签:
使用标签来强调关键词或者句子,尤其是那些对页面主题至关重要的内容。
标签可以用于技术术语、产品名称等,不涉及强调重要性的场景。
和标签-斜体文本
与加粗标签类似,和标签都用于斜体文本,但它们的语义用途不同。标签用于强调文本的语气变化,而标签则是用于风格化的内容,如外来词或文学引用。
如何使用斜体标签:
当需要强调文本的语气变化时使用标签。
标签适用于风格化的内容,而非突出重要性。
标签-强调重要内容
标签用于将文本标记为突出,通常用于突出显示关键词或重要信息。
如何使用标签:
在需要为用户或搜索引擎特别指出的文本部分使用标签。
不要滥用,以保持其突出重要信息的作用。
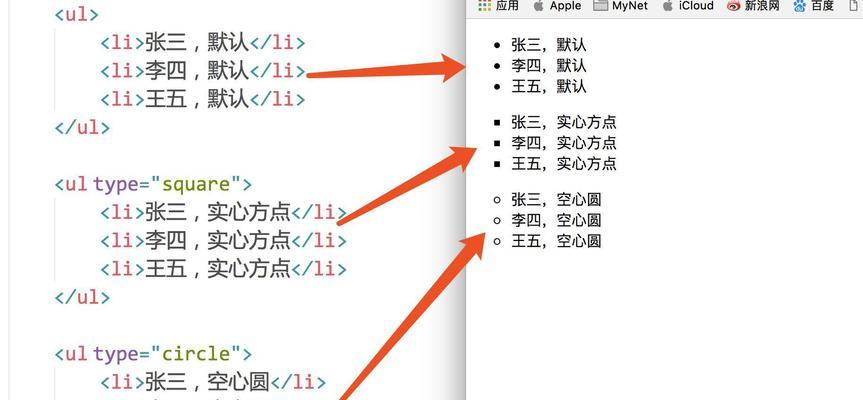
和
标签-列表标签
有序列表(
- )和无序列表(
- )用于组织列表项。这些标签对于用户和搜索引擎来说都是重要的,因为它们能够清晰地展示列表信息。
如何使用列表标签:
使用有序列表来展示步骤、顺序或排名。
无序列表适用于项目、选项等无需排序的信息。
ALT标签-图像描述
ALT标签是图像的替代文本,它对于SEO和为视觉障碍用户提供了重要信息。搜索引擎会读取ALT标签来理解图像内容,因此一个良好的ALT描述可以帮助提升图像搜索排名。
如何编写ALT标签:
在ALT属性中提供准确的图像描述。
使用关键词但避免关键词堆砌。
描述要简洁明了,不需要过多修饰词。

深度指导
选择合适的标题标签
选择合适的标题标签并不仅仅是从H1到H6的简单排序。你需要分析页面的结构和内容,将最重要的信息用H1标签标记,然后按照逻辑顺序使用H2到H6标签。标题标签应简洁、准确,直击主题。
合理运用强调标签
强调标签的使用应谨慎,确保它们真实反映了内容的重要性和语气变化。不要过分依赖这些标签来强调每一处细节,而是应该让它们帮助用户快速抓住页面内容的重点。
列表标签的优化使用
列表标签不仅有助于页面布局,还能提供清晰的信息结构。在设计列表时,务必保持列表项的相关性和连贯性。有序列表和无序列表的使用应根据内容的性质来决定。
ALT标签的重要性
ALT标签的编写是提高SEO和用户友好性的关键。确保每个图像都有描述性的ALT文本,这不仅有助于搜索引擎索引,还能在图像无法显示时提供信息给用户。

优化关键词密度与相关性
为了保证文章的SEO效果,应合理控制关键词密度,保证关键词和长尾关键词的自然分布。在确保内容质量的前提下,适当增加关键词密度,但避免过度堆砌。

常见问题与实用技巧
问:标题标签可以重复使用吗?
答:在页面上应避免重复使用标题标签。尤其是H1标签,每个页面只能有一个,用于明确地表达页面的主要主题。重复使用或错误使用标题标签可能会导致搜索引擎误解页面结构,影响SEO效果。
问:加粗标签和斜体标签在SEO中有什么作用?
答:加粗标签和斜体标签虽然不直接影响SEO排名,但它们可以突出页面上的关键词和重要信息。搜索引擎会考虑这些突出显示的文本,因为它们可能代表着页面上的关键点。
结语
通过恰当地使用HTML权重标签,不仅可以提高网页内容的结构化和清晰度,还能增强搜索引擎对页面主题的理解。合理布局标题、使用强调和列表标签以及编写合适的ALT描述,都是提高页面SEO效果的重要手段。记住,良好的SEO实践总是以提供有价值、易于阅读和易于理解的内容为前提。综合以上,正确运用HTML权重标签,将使你的网页在SEO优化上更进一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML权重标签有哪些?如何正确使用它们提升SEO效果?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何迅速推广招聘网站呢?有效策略和步骤是什么?
- HTML5常用标签有哪些?如何正确使用它们?
- 网站中的地图如何设置的?设置步骤和常见问题解答?
- 营销创意网站推荐文案怎么写?如何吸引用户点击?
- HTML源代码编辑软件有哪些?如何选择适合自己的编辑器?
- 开县外贸网站推广方法有哪些?如何有效提升网站曝光率?
- 新网站被k关键词堆砌了怎么办?如何修改以恢复排名?
- HTML5的优势有哪些?为什么开发者更青睐HTML5?
- 如何开展网站推广工作?有效策略与常见问题解答?
- HTML属性中哪些是无单位的?它们的作用是什么?
- 盐城市优化网站推广如何进行?常见问题有哪些解决方案?
- 常熟市网络网站推广如何进行?常见问题有哪些解决方法?
- HTML行块标签有哪些?它们的使用场景是什么?
- 如何优化.net网站的关键词?.net关键词优化常见问题有哪些?
- 如何推广网站咨询f火15星?掌握这些策略轻松提升流量!
- HTML表格标签有哪些?如何使用它们创建表格?
- HTML5支持哪些类型的列表?如何使用它们?
- 网站改版改域名怎么办?改版后如何保持SEO排名?
- 网站改版业务名称怎么写?如何吸引客户注意?
- 网站如何更新地图?地图更新步骤和常见问题解答?
- 热门tag
- 标签列表
- 友情链接