HTML中哪些标签是无用的?它们为何不产生效果?
![]() 游客
2025-07-04 13:26:01
3
游客
2025-07-04 13:26:01
3
HTML(HyperTextMarkupLanguage)作为网页内容的骨架,提供了丰富的标签来定义内容结构和功能。然而,并非所有的HTML标签都具有实际的作用。在某些情况下,一些标签可能由于浏览器的不支持、标准的废弃或者是由于HTML规范的更新而变得无效。本文将详细介绍这些“没有作用”的标签,并提供相应指导和解释,帮助您更好地理解HTML,并优化您的网页内容。
HTML标签的作用与历史
HTML标签的作用是定义网页的结构和内容。自1991年由蒂姆·伯纳斯-李发明以来,HTML经历了多次更新和改进。随着新版本的HTML标准的推出,一些旧的标签变得不再被推荐使用,甚至彻底废弃。了解这些变化对于网页开发者而言至关重要,因为它们直接影响到网页的显示效果和功能实现。

不同种类的“没有作用”的HTML标签
1.已废弃的标签
随着HTML的发展,一些标签由于功能重复、不具实用性或有更好的替代品,已被废弃。例如:
`
``:原用于定义首字母缩写词,已被``替代。
2.未被浏览器支持的标签
有些标签只在特定的浏览器或其特定版本中支持,而大多数浏览器并不支持,因此它们被认为是“没有作用”的。例如:
`
3.HTML5中不被推荐的标签
HTML5标准中,一些标签由于不符合现代网页设计的需求或被更现代的元素替代而被不推荐使用。例如:
`
4.结构性标签在错误用法下的无效性
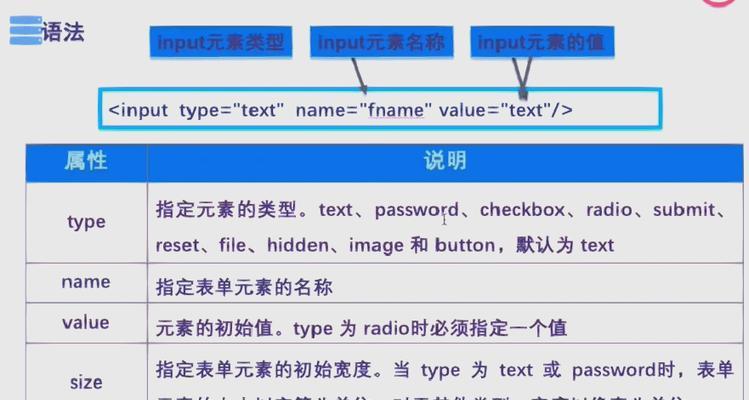
HTML标签需要正确使用才能发挥其应有的作用。如果错误使用,一些标签可能不会按照预期工作。例如:
``:用于定义字体样式,但在HTML5中被CSS样式替代,因此不再有效。
`

为什么了解无作用标签很重要
兼容性:了解无作用的标签可以避免在跨浏览器开发中出现兼容性问题。
SEO优化:避免使用无作用标签有助于提升网页的SEO排名,因为搜索引擎可能无法正确解析这些标签。
代码维护:在维护旧代码或项目时,识别并替换无作用标签有助于简化代码结构,提高可维护性。

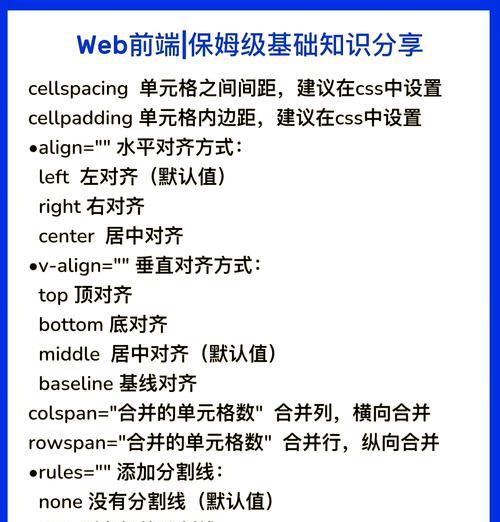
如何避免使用无作用标签
持续学习:保持对HTML标准的最新动态的关注,学习哪些标签是最新推荐使用的。
使用CSS:尽可能使用CSS来实现布局和样式,避免使用那些仅限于表现样式的HTML标签。
检查代码:定期审查和更新代码,移除或替换那些已废弃或不推荐使用的标签。
结语
HTML标签是网页设计的基石,但并非所有标签都能在现代网页设计中发挥作用。了解哪些标签是“没有作用”的,并采取相应措施,能够帮助开发者创建更符合标准、更高效、更优化的网页。通过不断学习和实践,我们可以确保我们的网页内容不仅符合当前的技术要求,而且还能适应未来的发展。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML中哪些标签是无用的?它们为何不产生效果?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频剪辑实况制作教程?常见问题有哪些解决方法?
- 如何推广网站客户?有效策略和常见问题解答?
- HTML粗体标签有哪些?如何正确使用它们?
- 抖音综艺视频剪辑时如何去除原声?
- 音乐网站算法分析怎么写?如何深入理解音乐推荐机制?
- 小红书视频剪辑软件推荐?哪个更适合新手使用?
- 如何优化.net网站的关键词?有哪些有效的SEO策略?
- 抖音视频剪辑回退功能怎么用?操作步骤是什么?
- 抖音音乐圈剪辑技巧有哪些?如何快速上手?
- 如何做个网站专题推广?有哪些有效的推广策略?
- 福田营销网站设计怎么样?如何评估其效果和质量?
- 如何向企业推广网站?有效策略和常见问题解答?
- 美妆网站竞品分析怎么写?如何深入挖掘竞争对手优势?
- 抖音小品视频剪辑怎么做?常见问题及解决方法是什么?
- 抖音剪辑剪刀没反应了怎么回事?如何快速解决?
- 如何优化.net网站的关键词?常见优化问题有哪些?
- HTML常用标签有哪些?如何正确使用它们?
- 东营公司网站如何做推广?有哪些有效的推广策略?
- 论文网站关键词怎么写?如何优化提高搜索排名?
- 网站改版截图怎么弄的啊?改版前后对比如何展示?
- 热门tag
- 标签列表
- 友情链接