HTML粗体标签有哪些?如何正确使用它们?
![]() 游客
2025-06-28 15:26:02
2
游客
2025-06-28 15:26:02
2
HTML(HyperTextMarkupLanguage)是网页内容的骨架,它通过各种标签来定义网页的布局和内容。在HTML中,某些标签被用来强调文本,其中粗体显示是最常见的强调方式。以下就是我们用来在网页上显示粗体文本的主要HTML标签。
1.标签
``标签是用来表示文本的重要性或紧迫性。该标签通常会使得文本加粗显示,以引起用户的注意。尽管它与``标签在视觉效果上相似,但``标签的意义在于语义上的强调。
```html
这个示例使用强调标记,而这个例子使用强烈强调标记。
```

2.标签
``标签用于加粗文本,而不赋予任何额外的语义重要性。它主要用于视觉上的强调,而不像``标签那样具有语义上的强调。
```html
请关注这加粗的文本,它是被特别展示的。
```

3.标签
``标签用于表示文本的强调部分,通常表现为斜体显示。然而,在某些样式表(CSS)中,它可能会被定义为加粗来引起注意。
```html
请注意这部分文本,它表示强调。
```

4.CSS样式
虽然不是HTML标签,但利用CSS(层叠样式表)改变文本样式以显示粗体是一种常见做法。可以使用`font-weight`属性来加粗文本。
```html
```
```css
.bold-text{
font-weight:bold;
```
5.标签
``标签使得文本字体大小增加一档,虽然在某些浏览器中它也产生加粗的效果,但是它已被HTML5规范废弃,不再推荐使用。
```html
这段文本使用了big标签。
```
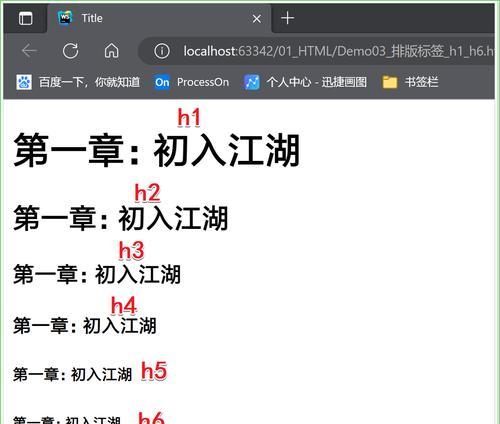
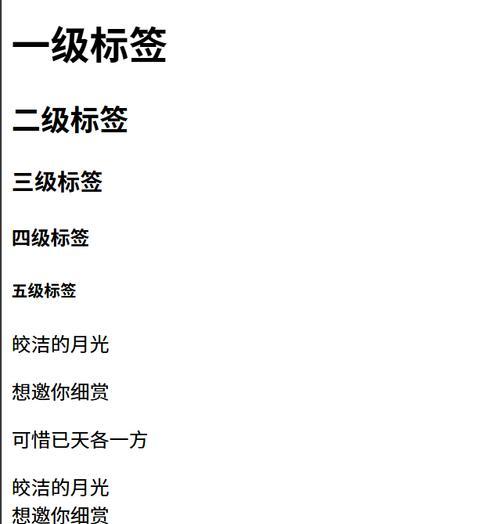
6.到标签
标签
标题标签`
`到``用于定义HTML文档中的标题。虽然它们主要用于结构布局,但一些浏览器默认会将它们加粗显示。
```html
这是一个主标题
这是一个次级标题
```
7.标签
``标签用于将文本标记为高亮显示。虽然其目的不是为了加粗,但在某些情况下,它可能被样式表设置为加粗样式。
```html
这段文本使用了高亮标记。
```
在HTML中,粗体文本的显示可以使用多种方法,包括使用``、``、``标签,以及CSS样式中的`font-weight`属性。需要注意的是,``和``虽然都可以达到视觉上的加粗效果,但它们在语义上有着明显的区别,前者表示重要性强调,后者则只是简单的视觉加粗。推荐使用``标签来强调重要信息,使用``标签来改变那些不具有特定重要性的文本样式。随着HTML5标准的推行,应避免使用``标签,转而使用CSS来控制文本的粗细和大小。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML粗体标签有哪些?如何正确使用它们?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站如何关闭广告推广?常见问题及解决方法是什么?
- 营销策划怎么订制的网站?定制网站的步骤和注意事项有哪些?
- HTML有哪些标志符?它们的用途是什么?
- 企业网站诊断分析流程8点怎么写?如何确保网站健康运行?
- HTML5新标签有哪些?它们的用途和优势是什么?
- 网站突然变成黑白页面是怎么回事?如何恢复正常显示?
- 搜狐网站定位分析怎么做?如何优化SEO策略?
- HTML编辑软件有哪些?如何选择适合自己的编辑器?
- 如何撰写就业网站竞争分析报告?分析中应包含哪些关键要素?
- 怎么区分营销型网站?识别要点有哪些?
- 短视频优化怎么那么厉害?如何实现短视频内容的高效优化?
- 抖音文字转语音功能怎么用?操作步骤是什么?
- 图片素材网站推广怎么做?有哪些有效策略?
- 怎么做网站流量分析报告?报告中应包含哪些关键数据?
- 推广购物网站如何赚钱?有哪些有效策略?
- 营销推广怎么做网站引流?有效策略有哪些?
- 一个网站项目怎么分析?分析网站项目的最佳方法是什么?
- 独立网站如何推广?有效策略和常见问题解答?
- 抖音视频拍摄后如何进行剪辑?剪辑视频有哪些技巧?
- 如何做个人信息网站推广?有哪些有效的推广策略?
- 热门tag
- 标签列表
- 友情链接