在当今互联网的构建中,HTML作为网页的基础骨架,对网站的结构、内容和外观起着至关重要的作用。HTML顶级标签,也就是指位于HTML文档开头,构成页面结构框架的那些关键元素。了解这些顶级标签对于优化SEO、提升网站的可访问性和搜索引擎的抓取效率至关重要。
1.-声明文档类型
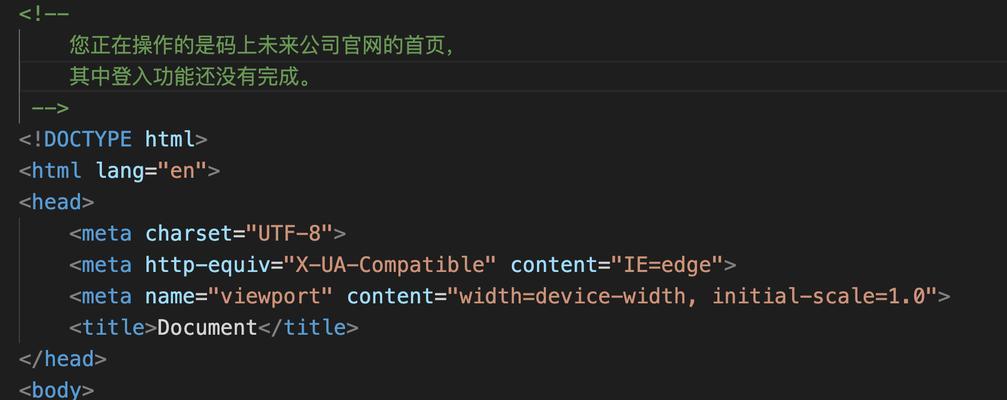
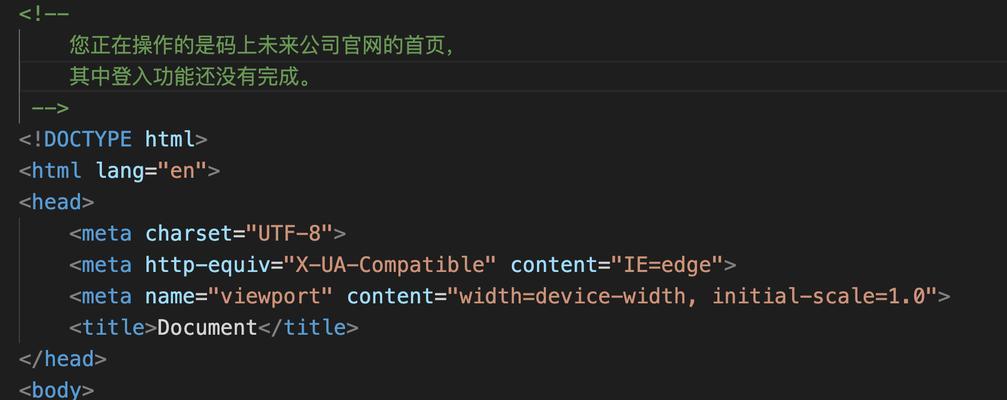
HTML文档以文档类型声明开始。这告诉浏览器该页面是使用HTML5编写的。尽管它不是一个HTML元素,但它对页面的解析至关重要,因此通常被视为顶级声明。
```html
```

2.-根元素
接下来是根元素,它包裹了整个HTML文档。所有的其他HTML元素都应当嵌套在此元素内,可以认为它是整个HTML文档的容器。
```html
```

3.-头部信息
标签包含了文档的元数据,比如字符集声明、页面标题、链接到外部样式表和脚本等信息。这些信息对搜索引擎优化有着间接影响,因为它们定义了页面的标题、关键词、描述等。
```html
页面标题
```

4.-页面标题</h2>
<p><title>标签定义了页面的标题。这个标题不仅是用户在浏览器标签页上看到的,也是搜索引擎用于识别和描述页面的主要依据之一。</p>
<p>```html</p>
<p><title>网站名称-页面介绍
```
5.-页面主体内容
标签包含了所有可见的页面内容,比如文本、图片、链接、视频、表格等等。这是用户与之交互的页面部分,也是搜索引擎爬虫抓取的主要内容。
```html
```
6.-元数据标签
虽然标签位于
部分,但它的作用不可或缺。它提供了关于HTML文档的元数据,如字符集、页面描述、关键词、页面刷新等信息,对SEO有着重要的影响。
```html
```
常见问题解答
问:是否所有的HTML标签都同等重要?
不是。虽然每一个HTML标签都有其特定的作用和重要性,但顶级标签决定了页面的基础结构和信息组织方式,对SEO尤其关键。顶级标签是搜索引擎优先识别和解析的,因此对排名有直接影响。
问:为什么HTML标签要遵循W3C标准?
遵循W3C标准是为了确保网页能够被不同的浏览器和设备正确解析。标准的HTML标签可以提高网站的兼容性,避免出现布局错乱或功能失效的情况,同时帮助提高网站在搜索引擎中的排名。
问:如何合理地使用HTML标签来提高网站的SEO表现?
合理使用HTML标签意味着正确地使用它们来组织页面内容和结构。使用语义化的标签(如,,等)来定义内容的结构,使用适当的和<meta>标签来提供关键词和页面描述。确保所有的标签都是符合HTML5规范的,这样有助于搜索引擎更好地理解页面内容。</p>
<p>综合以上,HTML顶级标签构成了网页的基础框架,它们不仅影响网页的结构和外观,还对搜索引擎优化起着关键作用。合理运用这些顶级标签,可以优化网站结构,提升搜索引擎排名,进而吸引更多的访问者。记住,在构建网页时,始终遵循HTML标准,并保持SEO的最佳实践。</p>
<div style="background-color: #fcf8e3;border-color: #faebcc;color: #f39c12;padding: 15px;margin-bottom: 17px;border: 1px solid transparent;border-top-color: transparent;border-right-color: transparent;border-bottom-color: transparent;border-left-color: transparent;border-radius: 3px;">
<p>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。</p>
</div>
<p>转载请注明来自<a href="https://www.seo186.net/" title="168seo"><strong>168seo</strong></a>,本文标题:<a href="https://www.seo186.net/article-30720-1.html" title="HTML顶级标签有哪些?它们各自的作用是什么?">《HTML顶级标签有哪些?它们各自的作用是什么?》</a><p>
<p class="info-tag">标签:<a href="https://www.seo186.net/view-7305-1.html" title="HTML" rel="tag" >HTML</a></p>
<div class="info-zan ta-c">
<a href="javascript:;" class="share"><i class="iconfont icon-fenxiang"></i></a> <a href="javascript:;" class="sponsor"><i class="iconfont icon-redpacket"></i></a> </div>
</div>
</div>
</div>
<div class="info-next tx-box mb15">
<ul class="clearfix">
<li class="fl">上一篇: <a href="https://www.seo186.net/article-30832-1.html" title="怎么给网站做关键词?SEO优化的正确步骤是什么?">怎么给网站做关键词?SEO优化的正确步骤是什么?</a>
</li>
<li class="fr">下一篇: <a href="https://www.seo186.net/article-30842-1.html" title="如何利用返利网站推广?有哪些有效的策略和技巧?">如何利用返利网站推广?有哪些有效的策略和技巧?</a>
</li>
</ul>
</div>
<div class="info-close tx-box mb15">
<h2 class="tx-title">猜你喜欢</h2>
<div class="pd15">
<ul class="row">
<li class="col-6 col-m-12"> <a href="https://www.seo186.net/article-30803-1.html" title="HTML编译器有哪些?如何选择适合自己的HTML编译器?" class="img-x20"><img src="https://www.seo186.net/zb_users/upload/2025/06/20250623195130_58994.jpeg" alt="HTML编译器有哪些?如何选择适合自己的HTML编译器?"></a> <h3><a href="https://www.seo186.net/article-30803-1.html" title="HTML编译器有哪些?如何选择适合自己的HTML编译器?">HTML编译器有哪些?如何选择适合自己的HTML编译器?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo186.net/article-30778-1.html" title="HTML注释符号有哪些?它们的使用方法是什么?" class="img-x20"><img src="https://www.seo186.net/zb_users/upload/2025/06/20250623194852_36100.jpeg" alt="HTML注释符号有哪些?它们的使用方法是什么?"></a> <h3><a href="https://www.seo186.net/article-30778-1.html" title="HTML注释符号有哪些?它们的使用方法是什么?">HTML注释符号有哪些?它们的使用方法是什么?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo186.net/article-30924-1.html" title="HTML中哪些标签是无用的?它们为何不产生效果?" class="img-x20"><img src="https://www.seo186.net/zb_users/upload/2025/06/20250623204714_22542.jpeg" alt="HTML中哪些标签是无用的?它们为何不产生效果?"></a> <h3><a href="https://www.seo186.net/article-30924-1.html" title="HTML中哪些标签是无用的?它们为何不产生效果?">HTML中哪些标签是无用的?它们为何不产生效果?</a></h3>
</li>
<li class="col-6 col-m-12"> <a href="https://www.seo186.net/article-30806-1.html" title="HTML语法结构有哪些?如何确保代码符合标准?" class="img-x20"><img src="https://www.seo186.net/zb_users/upload/2025/06/20250623195150_88568.jpeg" alt="HTML语法结构有哪些?如何确保代码符合标准?"></a> <h3><a href="https://www.seo186.net/article-30806-1.html" title="HTML语法结构有哪些?如何确保代码符合标准?">HTML语法结构有哪些?如何确保代码符合标准?</a></h3>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="box-left">
<dl>
<ul class="side-menu">
<li><a title="地方SEO" href="https://www.seo186.net/DFSEO.html">地方SEO</a></li>
<li><a title="百度优化" href="https://www.seo186.net/BDYH.html">百度优化</a></li>
<li><a title="SEO优化" href="https://www.seo186.net/SEOYH.html">SEO优化</a></li>
<li><a title="SEO技术" href="https://www.seo186.net/SEOJS.html">SEO技术</a></li>
<li><a title="SEO服务" href="https://www.seo186.net/SEOFW.html">SEO服务</a></li>
<li><a title="抖音推广" href="https://www.seo186.net/DYTG.html">抖音推广</a></li>
<li><a title="网络推广" href="https://www.seo186.net/WLTG.html">网络推广</a></li>
<li><a title="SEO动态" href="https://www.seo186.net/SEODT.html">SEO动态</a></li>
</ul>
</dl>
<dl>
<dt>关于我</dt>
<dd>
<!--<p class="mb10">关注微信送SEO教程</p>-->
<p class="mb10 img-d"><img src="https://www.seo186.net/zb_users/theme/tx_three/include/weixin.png"></p>
<ul class="side-contact row">
<li class="col-8 col-m-8"><a href="http://wpa.qq.com/msgrd?v=3&uin=1561571580&site=qq&menu=yes" target="_blank" rel="nofollow"><i class="iconfont icon-qq2"></i> <p>QQ</p></a></li>
<li class="col-8 col-m-8"><a href="#" target="_blank" rel="nofollow"><i class="iconfont icon-weibo1"></i> <p>微博</p></a></li>
<li class="col-8 col-m-8"><a href="mailto:@1561571580@qq.com" target="_blank" rel="nofollow"><i class="iconfont icon-mail"></i> <p>邮箱</p></a></li>
</ul>
</dd>
</dl>
</div>
<div class="side-right">
<dl class="function" id="divSearchPanel">
<dt class="function_t">搜索</dt><dd class="function_c">
<div><form name="search" method="post" action="https://www.seo186.net/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <input type="submit" value="搜索" /></form></div>
</dd>
</dl>
<dl class="function" id="divPrevious">
<dt class="function_t">最新文章</dt><dd class="function_c">
<ul><li><a title="网站突然变成黑白页面是怎么回事?如何恢复正常显示?" href="https://www.seo186.net/article-29616-1.html">网站突然变成黑白页面是怎么回事?如何恢复正常显示?</a></li>
<li><a title="网站如何关闭广告推广?常见问题及解决方法是什么?" href="https://www.seo186.net/article-29612-1.html">网站如何关闭广告推广?常见问题及解决方法是什么?</a></li>
<li><a title="加盟连锁网站架构怎么做?如何确保网站的高效与安全?" href="https://www.seo186.net/article-29877-1.html">加盟连锁网站架构怎么做?如何确保网站的高效与安全?</a></li>
<li><a title="html5开发手机网页需要掌握哪些知识?如何快速入门?" href="https://www.seo186.net/article-29866-1.html">html5开发手机网页需要掌握哪些知识?如何快速入门?</a></li>
<li><a title="HTML编辑软件有哪些?如何选择适合自己的编辑器?" href="https://www.seo186.net/article-29709-1.html">HTML编辑软件有哪些?如何选择适合自己的编辑器?</a></li>
<li><a title="独立网站如何推广?有效策略和常见问题解答?" href="https://www.seo186.net/article-29708-1.html">独立网站如何推广?有效策略和常见问题解答?</a></li>
<li><a title="营销推广怎么做网站引流?有效策略有哪些?" href="https://www.seo186.net/article-29623-1.html">营销推广怎么做网站引流?有效策略有哪些?</a></li>
<li><a title="广告网站实例分析怎么写?分析哪些关键因素?" href="https://www.seo186.net/article-29617-1.html">广告网站实例分析怎么写?分析哪些关键因素?</a></li>
<li><a title="怎么做网站流量分析报告?报告中应包含哪些关键数据?" href="https://www.seo186.net/article-30151-1.html">怎么做网站流量分析报告?报告中应包含哪些关键数据?</a></li>
<li><a title="图片素材网站推广怎么做?有哪些有效策略?" href="https://www.seo186.net/article-30146-1.html">图片素材网站推广怎么做?有哪些有效策略?</a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divtxhotlist">
<dt class="function_t">热门文章</dt><dd class="function_c">
<ul><li><a href="https://www.seo186.net/article-31236-1.html" title="抖音视频剪辑实况制作教程?常见问题有哪些解决方法?">抖音视频剪辑实况制作教程?常见问题有哪些解决方法?</a></li><li><a href="https://www.seo186.net/article-31136-1.html" title="如何推广网站客户?有效策略和常见问题解答?">如何推广网站客户?有效策略和常见问题解答?</a></li><li><a href="https://www.seo186.net/article-31089-1.html" title="HTML粗体标签有哪些?如何正确使用它们?">HTML粗体标签有哪些?如何正确使用它们?</a></li><li><a href="https://www.seo186.net/article-31123-1.html" title="音乐网站算法分析怎么写?如何深入理解音乐推荐机制?">音乐网站算法分析怎么写?如何深入理解音乐推荐机制?</a></li><li><a href="https://www.seo186.net/article-31238-1.html" title="抖音综艺视频剪辑时如何去除原声?">抖音综艺视频剪辑时如何去除原声?</a></li><li><a href="https://www.seo186.net/article-31229-1.html" title="小红书视频剪辑软件推荐?哪个更适合新手使用?">小红书视频剪辑软件推荐?哪个更适合新手使用?</a></li><li><a href="https://www.seo186.net/article-30983-1.html" title="如何优化.net网站的关键词?有哪些有效的SEO策略?">如何优化.net网站的关键词?有哪些有效的SEO策略?</a></li><li><a href="https://www.seo186.net/article-31091-1.html" title="美妆网站竞品分析怎么写?如何深入挖掘竞争对手优势?">美妆网站竞品分析怎么写?如何深入挖掘竞争对手优势?</a></li><li><a href="https://www.seo186.net/article-31232-1.html" title="抖音视频剪辑回退功能怎么用?操作步骤是什么?">抖音视频剪辑回退功能怎么用?操作步骤是什么?</a></li><li><a href="https://www.seo186.net/article-31234-1.html" title="抖音音乐圈剪辑技巧有哪些?如何快速上手?">抖音音乐圈剪辑技巧有哪些?如何快速上手?</a></li><li><a href="https://www.seo186.net/article-31027-1.html" title="如何做个网站专题推广?有哪些有效的推广策略?">如何做个网站专题推广?有哪些有效的推广策略?</a></li><li><a href="https://www.seo186.net/article-31057-1.html" title="福田营销网站设计怎么样?如何评估其效果和质量?">福田营销网站设计怎么样?如何评估其效果和质量?</a></li><li><a href="https://www.seo186.net/article-31074-1.html" title="如何向企业推广网站?有效策略和常见问题解答?">如何向企业推广网站?有效策略和常见问题解答?</a></li><li><a href="https://www.seo186.net/article-31082-1.html" title="HTML常用标签有哪些?如何正确使用它们?">HTML常用标签有哪些?如何正确使用它们?</a></li><li><a href="https://www.seo186.net/article-31114-1.html" title="网站改版截图怎么弄的啊?改版前后对比如何展示?">网站改版截图怎么弄的啊?改版前后对比如何展示?</a></li><li><a href="https://www.seo186.net/article-31228-1.html" title="抖音小品视频剪辑怎么做?常见问题及解决方法是什么?">抖音小品视频剪辑怎么做?常见问题及解决方法是什么?</a></li><li><a href="https://www.seo186.net/article-31231-1.html" title="抖音剪辑剪刀没反应了怎么回事?如何快速解决?">抖音剪辑剪刀没反应了怎么回事?如何快速解决?</a></li><li><a href="https://www.seo186.net/article-31233-1.html" title="如何优化.net网站的关键词?常见优化问题有哪些?">如何优化.net网站的关键词?常见优化问题有哪些?</a></li><li><a href="https://www.seo186.net/article-31029-1.html" title="如何优化小企业网站推广?提升流量和转化率的策略是什么?">如何优化小企业网站推广?提升流量和转化率的策略是什么?</a></li><li><a href="https://www.seo186.net/article-31086-1.html" title="东营公司网站如何做推广?有哪些有效的推广策略?">东营公司网站如何做推广?有哪些有效的推广策略?</a></li></ul>
</dd>
</dl>
<dl class="function" id="divhottag">
<dt class="function_t">热门tag</dt><dd class="function_c">
<div><a href="https://www.seo186.net/view-34-1.html" title="优化">优化</a><a href="https://www.seo186.net/view-103-1.html" title="抖音">抖音</a><a href="https://www.seo186.net/view-36-1.html" title="SEO优化">SEO优化</a><a href="https://www.seo186.net/view-32-1.html" title="网站优化">网站优化</a><a href="https://www.seo186.net/view-537-1.html" title="抖音小店">抖音小店</a><a href="https://www.seo186.net/view-2962-1.html" title="快手">快手</a><a href="https://www.seo186.net/view-9-1.html" title="抖音直播">抖音直播</a><a href="https://www.seo186.net/view-35-1.html" title="百度优化">百度优化</a><a href="https://www.seo186.net/view-39-1.html" title="排名">排名</a><a href="https://www.seo186.net/view-31-1.html" title="网站排名">网站排名</a><a href="https://www.seo186.net/view-887-1.html" title="抖音橱窗">抖音橱窗</a><a href="https://www.seo186.net/view-654-1.html" title="网站建设">网站建设</a><a href="https://www.seo186.net/view-47-1.html" title="关键词优化">关键词优化</a><a href="https://www.seo186.net/view-2971-1.html" title="快手小店">快手小店</a><a href="https://www.seo186.net/view-41-1.html" title="关键词排名">关键词排名</a><a href="https://www.seo186.net/view-3158-1.html" title="小红书">小红书</a><a href="https://www.seo186.net/view-30-1.html" title="网络推广">网络推广</a><a href="https://www.seo186.net/view-6808-1.html" title="SEO">SEO</a><a href="https://www.seo186.net/view-42-1.html" title="关键词">关键词</a><a href="https://www.seo186.net/view-37-1.html" title="SEO技术">SEO技术</a></div>
</dd>
</dl>
<dl class="function" id="divTags">
<dt class="function_t">标签列表</dt><dd class="function_c">
<ul><li><a title="抖音直播" href="https://www.seo186.net/view-9-1.html">抖音直播<span class="tag-count"> (360)</span></a></li>
<li><a title="网络推广" href="https://www.seo186.net/view-30-1.html">网络推广<span class="tag-count"> (223)</span></a></li>
<li><a title="网站排名" href="https://www.seo186.net/view-31-1.html">网站排名<span class="tag-count"> (312)</span></a></li>
<li><a title="网站优化" href="https://www.seo186.net/view-32-1.html">网站优化<span class="tag-count"> (541)</span></a></li>
<li><a title="优化" href="https://www.seo186.net/view-34-1.html">优化<span class="tag-count"> (1803)</span></a></li>
<li><a title="百度优化" href="https://www.seo186.net/view-35-1.html">百度优化<span class="tag-count"> (337)</span></a></li>
<li><a title="SEO优化" href="https://www.seo186.net/view-36-1.html">SEO优化<span class="tag-count"> (853)</span></a></li>
<li><a title="SEO技术" href="https://www.seo186.net/view-37-1.html">SEO技术<span class="tag-count"> (177)</span></a></li>
<li><a title="百度" href="https://www.seo186.net/view-38-1.html">百度<span class="tag-count"> (159)</span></a></li>
<li><a title="排名" href="https://www.seo186.net/view-39-1.html">排名<span class="tag-count"> (329)</span></a></li>
<li><a title="关键词排名" href="https://www.seo186.net/view-41-1.html">关键词排名<span class="tag-count"> (262)</span></a></li>
<li><a title="关键词" href="https://www.seo186.net/view-42-1.html">关键词<span class="tag-count"> (184)</span></a></li>
<li><a title="关键词优化" href="https://www.seo186.net/view-47-1.html">关键词优化<span class="tag-count"> (270)</span></a></li>
<li><a title="搜索引擎优化" href="https://www.seo186.net/view-76-1.html">搜索引擎优化<span class="tag-count"> (157)</span></a></li>
<li><a title="抖音" href="https://www.seo186.net/view-103-1.html">抖音<span class="tag-count"> (1494)</span></a></li>
<li><a title="网站推广" href="https://www.seo186.net/view-318-1.html">网站推广<span class="tag-count"> (164)</span></a></li>
<li><a title="抖音粉丝" href="https://www.seo186.net/view-391-1.html">抖音粉丝<span class="tag-count"> (159)</span></a></li>
<li><a title="抖音小店" href="https://www.seo186.net/view-537-1.html">抖音小店<span class="tag-count"> (482)</span></a></li>
<li><a title="网站建设" href="https://www.seo186.net/view-654-1.html">网站建设<span class="tag-count"> (278)</span></a></li>
<li><a title="搜索引擎" href="https://www.seo186.net/view-679-1.html">搜索引擎<span class="tag-count"> (161)</span></a></li>
<li><a title="抖音橱窗" href="https://www.seo186.net/view-887-1.html">抖音橱窗<span class="tag-count"> (294)</span></a></li>
<li><a title="快手" href="https://www.seo186.net/view-2962-1.html">快手<span class="tag-count"> (408)</span></a></li>
<li><a title="快手小店" href="https://www.seo186.net/view-2971-1.html">快手小店<span class="tag-count"> (264)</span></a></li>
<li><a title="小红书" href="https://www.seo186.net/view-3158-1.html">小红书<span class="tag-count"> (235)</span></a></li>
<li><a title="SEO" href="https://www.seo186.net/view-6808-1.html">SEO<span class="tag-count"> (216)</span></a></li>
</ul>
</dd>
</dl>
<dl class="function" id="divLinkage">
<dt class="function_t">友情链接</dt><dd class="function_c">
<ul><li class="link-item"><a href="https://www.asunsea.net/" target="_blank" title="电脑频讯">电脑频讯</a></li>
</ul>
</dd>
</dl> </div>
</div>
<div class="footer tx-color1 tx-color2">
<div class="wide">
Copyright © www.seo186.net All Rights Reserved. <a href="https://beian.miit.gov.cn/#/Integrated/index" rel="nofollow" target="_blank">渝ICP备2023007620号</a> 图片来源于网络,如有侵权请联系删除<br><script>(function(){var bp=document.createElement('script');var curProtocol=window.location.protocol.split(':')[0];if(curProtocol==='https'){bp.src='https://zz.bdstatic.com/linksubmit/push.js'}else{bp.src='http://push.zhanzhang.baidu.com/push.js'}var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp,s)})();</script><script>var _hmt=_hmt||[];(function(){var hm=document.createElement("script");hm.src="https://hm.baidu.com/hm.js?92305d60aea9c45137a31e3ea0397f56";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm,s)})();</script> </div>
</div>
<div class="sponsor-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>谢谢打赏</h2>
<ul class="clearfix">
<li>
<img src="https://www.seo186.net/zb_users/theme/tx_three/include/weixin.png">
<p>支付宝</p>
</li>
<li>
<img src="https://www.seo186.net/zb_users/theme/tx_three/include/zfb.png">
<p>微信</p>
</li>
</ul>
</div>
<div class="pop-off1"></div>
</div>
<div class="share-box pop-box" style="display:none;">
<div class="pop-con">
<h2><a href="javascript:void(0)" class="pop-off fr"><i class="iconfont icon-guanbi1"></i></a>在线分享</h2>
<div class="pd20">
<div class="bsync-custom icon-long-orange"><a title="一键分享到各大微博和社交网络" class="bshare-bsync" onclick="javascript:bSync.share(event)"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div> <script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bsync.js#uuid=#uuid=&style=1"></script> </div>
</div>
<div class="pop-off1"></div>
</div>
<div class="gotop" style="display:none"><i class="iconfont icon-dingbu"></i></div>
<script src="https://www.seo186.net/zb_users/theme/tx_three/script/txcstx.js" type="text/javascript"></script>
<script src="https://www.seo186.net/zb_users/theme/tx_three/script/imgpang.js?r=1.5.8" type="text/javascript"></script><script language="javascript" src="https://www.seo186.net/zb_users/plugin/tx_side/js/txcstx.js"></script>
</body>
</html><!--108.26 ms , 23 queries , 4574kb memory , 0 error-->
![]() 游客
2025-07-04 14:26:01
3
游客
2025-07-04 14:26:01
3