HTML输入框类型有哪些?它们各自的特点和用途是什么?
![]() 游客
2025-07-04 09:52:01
3
游客
2025-07-04 09:52:01
3
HTML输入框,作为网页表单中不可或缺的元素,为我们提供了收集用户信息的各种方式。它们是用户与网站之间进行数据交互的桥梁,也是前端开发人员需要精心设计的细节之一。理解不同类型的HTML输入框对于构建有效的用户界面至关重要。这篇文章将详细介绍HTML输入框的种类,帮助你更好地掌握它们的用途和特点。
HTML输入框概述
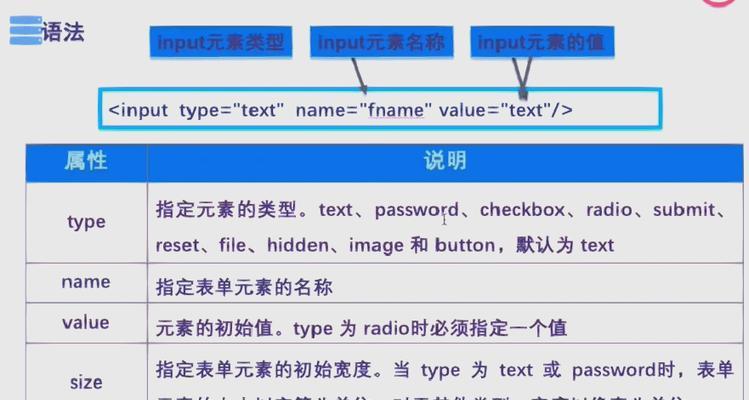
HTML输入框由``标签表示,其类型由`type`属性决定。通过指定不同的`type`值,我们可以创建文本框、密码框、单选按钮、复选框等不同的输入控件。每种类型的输入框都有其特定的功能和应用场景,下面我们就来一一探讨。

文本输入框
文本输入框是最常见的一种输入类型,用于接收用户输入的文本信息。它能够适应各种长度的文本输入,非常适合用于收集用户的姓名、地址、邮件等信息。
```html
```

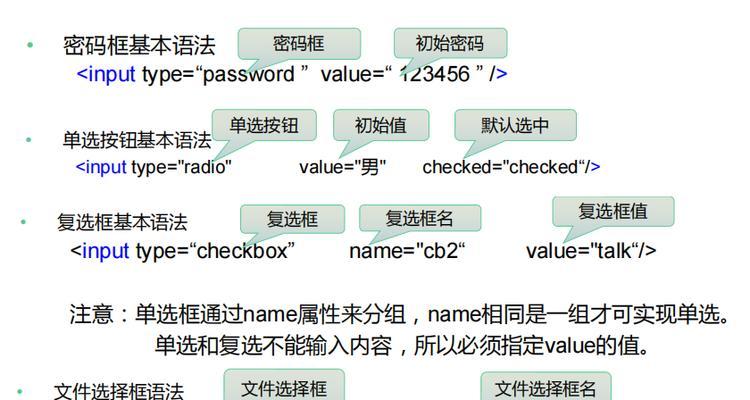
密码输入框
密码输入框用于用户输入密码,其特点是隐藏用户输入的内容,以星号(*)或圆点(●)的形式显示,保护用户的隐私安全。
```html
```

单选按钮
单选按钮允许用户从一组选项中选择一个。它们通常成组出现,用户只能选择其中一个选项。通过设置`name`属性,可以将多个单选按钮分组。
```html
```
复选框
复选框与单选按钮类似,但允许多选。复选框适用于用户需要选择多个选项的情况,比如兴趣爱好、服务选择等。
```html
```
按钮
按钮类型的输入框可以创建一个按钮,通常用于触发表单提交或执行JavaScript函数。
```html
```
提交按钮
提交按钮用于触发表单数据的提交。当用户点击提交按钮时,表单中的数据会被发送到服务器。
```html
```
文件输入框
文件输入框允许用户上传文件到服务器。这个输入类型常用于简历提交、图片上传等场景。
```html
```
隐藏输入框
隐藏输入框不会显示在用户界面上,但它们可以包含一些预设的值,这些值在表单提交时也会被发送到服务器。隐藏输入框常用于存储状态信息或者将信息传递给服务器端脚本。
```html
```
数字输入框
数字输入框限制用户只能输入数字,并且可以选择是否接受小数。
```html
```
颜色选择器
颜色选择器允许用户选择颜色。它提供了一个直观的界面,让用户可以挑选颜色,然后将所选颜色的十六进制值作为输入值。
```html
```
日期和时间输入框
这些输入框允许用户选择日期和时间。它们提供了一个日历界面或时间选择界面供用户操作,非常适合需要用户输入日期、时间等信息的场景。
```html
```
搜索输入框
搜索输入框专门用于搜索功能。它在视觉上通常有一个“X”清除按钮,方便用户清除已经输入的内容。
```html
```
以上是HTML输入框的一些常见类型。它们各有特色,适用于不同的场景和需求。理解和掌握这些输入类型,可以让我们在设计表单时更加得心应手,提升用户体验。记住,选择合适的输入类型不仅可以减少用户填写表单时的困扰,还能帮助我们收集更准确的数据。希望这篇文章对你在HTML输入框的使用上有一定的帮助。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML输入框类型有哪些?它们各自的特点和用途是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频剪辑实况制作教程?常见问题有哪些解决方法?
- 如何推广网站客户?有效策略和常见问题解答?
- HTML粗体标签有哪些?如何正确使用它们?
- 音乐网站算法分析怎么写?如何深入理解音乐推荐机制?
- 抖音综艺视频剪辑时如何去除原声?
- 小红书视频剪辑软件推荐?哪个更适合新手使用?
- 如何优化.net网站的关键词?有哪些有效的SEO策略?
- 抖音视频剪辑回退功能怎么用?操作步骤是什么?
- 抖音音乐圈剪辑技巧有哪些?如何快速上手?
- 如何做个网站专题推广?有哪些有效的推广策略?
- 福田营销网站设计怎么样?如何评估其效果和质量?
- 如何向企业推广网站?有效策略和常见问题解答?
- 美妆网站竞品分析怎么写?如何深入挖掘竞争对手优势?
- 网站改版截图怎么弄的啊?改版前后对比如何展示?
- 抖音小品视频剪辑怎么做?常见问题及解决方法是什么?
- 抖音剪辑剪刀没反应了怎么回事?如何快速解决?
- 如何优化.net网站的关键词?常见优化问题有哪些?
- HTML常用标签有哪些?如何正确使用它们?
- 东营公司网站如何做推广?有哪些有效的推广策略?
- 论文网站关键词怎么写?如何优化提高搜索排名?
- 热门tag
- 标签列表
- 友情链接