网页前端优化的8种方法(提高网页性能,优化用户体验)
![]() 游客
2023-12-23 10:50:01
122
游客
2023-12-23 10:50:01
122
现在,随着互联网技术的不断发展,越来越多的人使用互联网来获取信息和娱乐。在这个过程中,网页的性能和用户体验成为了非常重要的因素。为了提高网页的性能和用户体验,网页前端优化成为了必须要掌握的技能。本文将介绍网页前端优化的8种方法,帮助读者更好地优化网页。

减少HTTP请求次数
HTTP请求是影响网页性能的主要因素之一。每个HTTP请求都需要建立连接和传输数据,减少HTTP请求可以显著提高网页性能。一些方法包括使用CSSSprites、将脚本放在底部、使用压缩图片等。
合理使用CDN
CDN(ContentDeliveryNetwork)是一种通过分布在全球各地的服务器来提供内容的网络。使用CDN可以提高网页的响应速度,减少延迟,提升用户体验。将静态文件放在CDN上,可以使用户更快地下载这些文件。

压缩页面文件
在传输页面文件时,压缩可以大大减少传输的数据量,从而提高页面的加载速度。HTML、CSS和JavaScript文件都可以进行压缩,通常可以将文件大小减少30%以上。
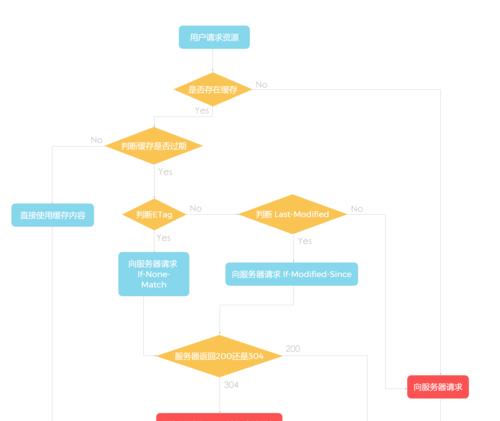
使用浏览器缓存
使用浏览器缓存可以显著提高页面的加载速度。当用户再次访问同一页面时,浏览器可以直接从缓存中获取文件,而不需要重新下载。这样可以减少HTTP请求,降低延迟,并提高用户体验。
合理使用JavaScript
JavaScript是网页中最常用的编程语言之一。然而,JavaScript也会导致页面性能下降。在编写JavaScript代码时,需要合理使用它,避免使用过多的代码或复杂的逻辑。可以通过将JavaScript放在底部、压缩代码等方式来优化JavaScript代码。

减少DOM元素数量
DOM元素数量过多会导致页面渲染时间过长,从而降低页面性能。需要尽可能减少DOM元素数量。一些方法包括使用CSS选择器来减少元素数量、删除不必要的元素等。
响应式设计
响应式设计是一种可以适应不同设备和屏幕大小的设计方法。它可以使网页在不同设备上都具有良好的用户体验。使用响应式设计可以避免重复制作多个版本的网页,从而减少工作量和开销。
优化图片
图片是影响网页性能的主要因素之一。需要对图片进行优化。一些方法包括将图片压缩、使用WebP格式、使用缩略图等。这样可以减少图片的大小和加载时间,并提高页面性能。
本文介绍了8种优化网页性能和用户体验的方法。这些方法包括减少HTTP请求次数、合理使用CDN、压缩页面文件、使用浏览器缓存、合理使用JavaScript、减少DOM元素数量、响应式设计和优化图片。通过使用这些方法,可以大大提高网页性能和用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《网页前端优化的8种方法(提高网页性能,优化用户体验)》
标签:优化
- 搜索
- 最新文章
- 热门文章
-
- 如何迅速推广招聘网站呢?有效策略和步骤是什么?
- 网站中的地图如何设置的?设置步骤和常见问题解答?
- 营销创意网站推荐文案怎么写?如何吸引用户点击?
- HTML源代码编辑软件有哪些?如何选择适合自己的编辑器?
- 新网站被k关键词堆砌了怎么办?如何修改以恢复排名?
- HTML属性中哪些是无单位的?它们的作用是什么?
- 开县外贸网站推广方法有哪些?如何有效提升网站曝光率?
- 如何优化.net网站的关键词?.net关键词优化常见问题有哪些?
- 网站改版业务名称怎么写?如何吸引客户注意?
- 常熟市网络网站推广如何进行?常见问题有哪些解决方法?
- 如何推广网站咨询f火15星?掌握这些策略轻松提升流量!
- HTML表格标签有哪些?如何使用它们创建表格?
- 网站改版改域名怎么办?改版后如何保持SEO排名?
- 盐城市优化网站推广如何进行?常见问题有哪些解决方案?
- 爱营销网站无法访问怎么办?常见问题及解决方法是什么?
- HTML行块标签有哪些?它们的使用场景是什么?
- HTML5支持哪些类型的列表?如何使用它们?
- 小说网站审美分析报告怎么写?撰写要点与格式指南是什么?
- 阿里云域名解析网站ip查询方法是什么?如何快速找到网站ip地址?
- 如何建商业平台网站推广?推广策略和步骤是什么?
- 热门tag
- 标签列表
- 友情链接