HTML行块标签有哪些?它们的使用场景是什么?
![]() 游客
2025-07-05 17:52:01
4
游客
2025-07-05 17:52:01
4
HTML(HyperTextMarkupLanguage)是一种用于创建网页和网页应用的标记语言。在HTML中,通过不同的标签定义页面内容的布局结构,其中行级元素(inlineelements)和块级元素(block-levelelements)是两个基本的分类。行级元素通常在行内显示,而块级元素则占据整个浏览器窗口的宽度,并独占一行。了解这两类标签对于创建有效且结构良好的网页至关重要。
核心关键词概述
本文将对HTML中的行级元素和块级元素标签进行详细介绍。我们将探讨常见的行级元素,例如``,``,``,``等;同时,也将覆盖常见的块级元素,如` `,` 行级元素在HTML中用于在段落中创建小范围的内容区域。它们不会形成新的段落,而是与其他文本在同一行中连续显示。以下是几个典型的行级元素标签: `` ``标签是HTML中一个通用的内联容器,没有任何特定的语义意义,当没有合适的行级元素时,可以用它来应用样式或控制特定文本内容。 `` ``标签定义超链接,允许用户点击链接跳转到新的页面或位置。例如:` `` ``标签用于表示文本的重要性,它通过加粗来突出显示文本,通常被浏览器渲染为粗体。 `` ``标签用于强调文本中的某部分,通常会被浏览器渲染为斜体。 块级元素是HTML页面布局的基础,它们默认占据一整行,并且在其前后会有换行效果。以下是常见的块级元素标签: ` ` ` ` ` `标签定义段落,是文本内容的基本块级元素。每个` `标签定义了一个新的段落。 ` 这些标签从` ` ` 在使用行块标签时,开发者经常遇到的问题包括如何正确使用标签、如何避免布局错乱以及如何优化SEO表现。以下是一些实用技巧: 使用语义化标签:选择合适的标签不仅让代码更加清晰,而且有助于提高SEO排名。 避免过度嵌套:过多的嵌套会使HTML结构变得复杂,影响页面加载速度和维护性。 合理使用CSS:CSS可以控制行块标签的样式和布局,但应注意避免过度依赖内联样式。 掌握HTML中的行级元素和块级元素对于网页布局至关重要。通过合理使用这些基础标签,可以创建出结构清晰、内容丰富的网页,同时为实现更高级的布局和样式设计打下坚实的基础。希望本文对您理解并运用HTML行块标签有所帮助,并能提升您的网页开发技能。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自168seo,本文标题:《HTML行块标签有哪些?它们的使用场景是什么?》
标签:HTML`至`
`,`
`,`
`,`

行级元素标签

块级元素标签
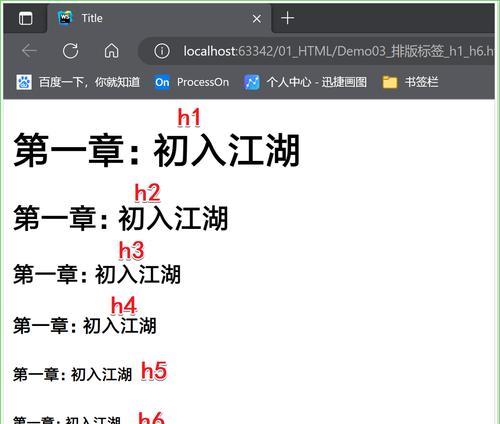
`至`
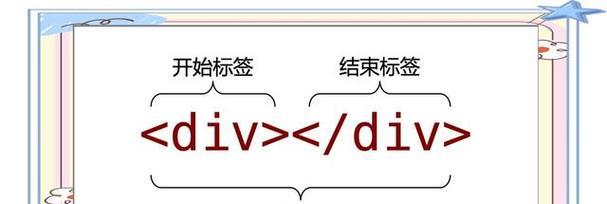
`
`到`
`,代表六个级别的标题,`
`为最高级别,`
`为最低级别。它们帮助创建有序的文档大纲结构。
`,`
`,`
`标签用于创建无序列表,而`
`标签用于创建有序列表。列表中的每一项由`

常见问题与实用技巧
综上所述
- 搜索
- 最新文章
- 热门文章
-
- 如何优化小企业网站推广?提升流量和转化率的策略是什么?
- 如何优化.net网站的关键词?有哪些有效的SEO策略?
- 如何做个网站专题推广?有哪些有效的推广策略?
- 网站如何添加广告推广?有哪些步骤和注意事项?
- HTML的换行方式有哪些?如何正确使用它们?
- 定州网站如何做推广?有哪些有效的推广策略?
- 小红书视频如何推广网站?有哪些有效的策略?
- 如何评估网站推广的效果?哪些指标能准确反映推广成效?
- 抖音如何推广自己的网站?有哪些有效策略?
- HTML文本控制标记有哪些?它们各自的作用是什么?
- 盐田如何做网站推广?有哪些有效策略?
- 网站内容效率怎么分析?如何优化提升网站内容效率?
- 福田营销网站设计怎么样?如何评估其效果和质量?
- 博客上传网站怎么弄的啊?步骤和注意事项是什么?
- 如何在网上推广网站产品?有效策略和常见问题解答?
- HTML5基本结构特点是什么?如何利用这些特点优化网站?
- HTML5新增了哪些语义标签?这些标签如何提升网页结构?
- HTML需要学习哪些内容?初学者如何快速入门?
- 怎么优化网站长尾关键词?长尾关键词优化的策略和技巧是什么?
- 网站改版时保持域名不变会遇到哪些问题?如何解决?
- 热门tag
- 标签列表
- 友情链接