HTML中对齐方式有哪些?如何正确使用它们?
![]() 游客
2025-07-11 11:52:01
5
游客
2025-07-11 11:52:01
5
在网页设计与开发中,对齐方式是决定内容布局和视觉效果的一个重要因素。HTML提供了一系列的属性和方法来实现文本、图片以及其他元素的对齐。本文将详细介绍在HTML中常用的对齐方式,包括它们的用法、效果以及一些实用的技巧。通过本篇内容,即使是初学者也能够掌握对齐元素的基本知识和操作。
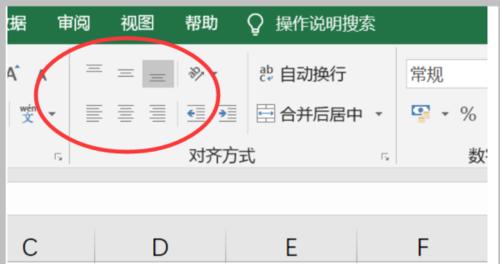
1.HTML中的水平对齐方式
在HTML文档中,文本和图像的水平对齐主要通过CSS来实现,因为HTML本身并不直接提供对齐属性。以下是一些常用的水平对齐方法:
1.1使用CSS的text-align属性
`text-align`属性用于指定内联内容(如文本)的水平对齐方式。它主要有以下几个值:
`left`:左对齐(默认值)。
`right`:右对齐。
`center`:居中对齐。
`justify`:两端对齐。
示例代码:
```html
```
1.2使用CSS的margin属性
`margin`属性可以通过设定元素的外部空间来控制元素的水平位置。虽然它本身不直接决定对齐方式,但通过设置`margin-left`或`margin-right`为`auto`值,可以实现元素的水平居中。
示例代码:
```html
这个div元素水平居中显示。
```

2.HTML中的垂直对齐方式
垂直对齐在HTML中不像水平对齐那样直接,通常需要结合CSS来完成。以下是几种实现垂直对齐的方法:
2.1使用CSS的line-height属性
当一个元素的`display`属性设置为`inline`或`inline-block`时,可以通过调整`line-height`属性来实现垂直居中对齐。
示例代码:
```html
这个span元素内的文本是垂直居中显示的。
```
2.2使用CSS的vertical-align属性
`vertical-align`属性可以用来控制行内元素或表格单元格元素的垂直对齐方式。
示例代码:
```html
这个文本行与div元素垂直居中。
```
2.3使用CSS的flexbox布局
使用Flexbox布局可以轻松实现子元素的水平和垂直居中。
示例代码:
```html
```

3.常见问题和实用技巧
3.1如何使图片居中显示?
图片居中显示可以通过将图片放入一个设置了`text-align:center;`样式的容器中来实现。
示例代码:
```html