HTML包含哪些基本元素?如何构建一个简单的网页?
![]() 游客
2025-07-10 13:26:01
7
游客
2025-07-10 13:26:01
7
表单是网页交互中不可或缺的一部分,它们能够收集用户信息,并将其发送到服务器进行进一步处理。在HTML中,一套完善的表单标签体系确保了开发者能够构建出功能丰富、用户体验良好的交互界面。本文将详细介绍HTML中常用的表单标签,并提供实用的指导,帮助你更好地理解和掌握这些标签的使用。
开篇核心突出
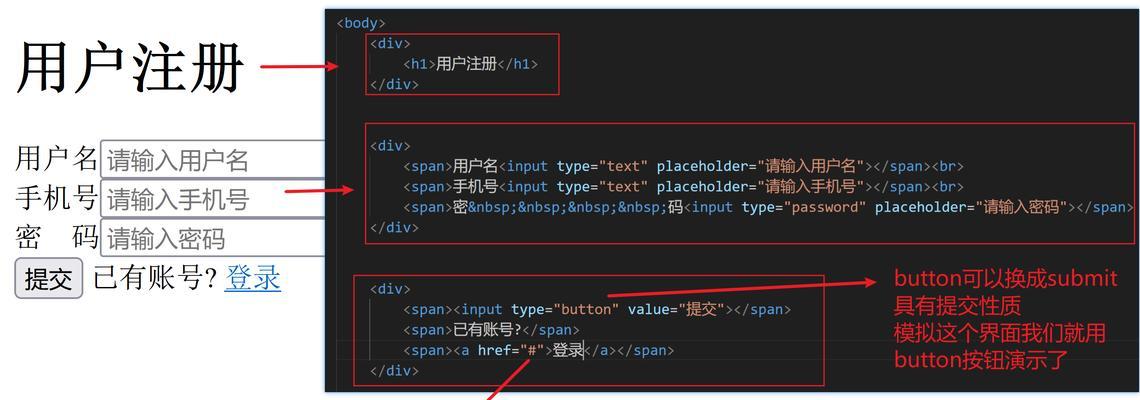
在学习HTML的过程中,掌握表单标签是非常重要的一个环节。HTML表单标签用于创建用户输入数据的界面,如文本输入框、单选按钮、提交按钮等。正确使用这些标签不仅可以实现基本的用户交互功能,还可以提升网站的专业性和用户体验。本文将围绕HTML表单标签展开,深入讲解每个标签的用途和使用方法,助你在网页设计中游刃有余。

基础标签:form
form标签是表单的基础,它用于包裹所有的表单元素。一个完整的表单通常需要定义一个action属性,指定表单提交时要发送到的URL地址,以及一个method属性,指定数据提交的方法(GET或POST)。
```html
```

输入控件:input
input标签是表单中最灵活、功能最强大的标签之一。它通过type属性的不同取值,可以实现多种类型的输入控件,如文本输入框、密码框、单选按钮、复选框等。
文本类型:text和password
文本类型的input标签可以创建文本输入框,用户可以在其中输入文本。密码类型的input则会隐藏用户输入的文本,常用于密码输入。
```html
```
单选按钮:radio
单选按钮通常用于提供一组互斥的选择,用户只能选择其中一个选项。
```html
```
复选框:checkbox
复选框允许用户选择多个选项。
```html
```
其他input类型
除以上类型外,input标签还可以表示为:
submit:创建提交按钮。
button:创建一个按钮,通常需要搭配JavaScript使用。
reset:创建一个重置按钮,用于将表单中的字段重置为默认值。
email:用于输入电子邮件地址,带有基本的验证功能。
number:用于输入数字。
...等等。

文本区域:textarea
textarea标签用于创建多行文本输入区域。它有cols和rows属性,分别用于指定文本区域的宽度和高度。
```html
```
下拉选择框:select和option
select标签用于创建下拉选择框,option标签则用于定义下拉列表中的每个选项。
```html
```
提交按钮:button
button标签用于创建一个可点击的按钮,除了可以用作提交表单,还能与JavaScript结合实现更复杂的交互功能。
```html
```
表单控件的辅助标签
标签:label
label标签为表单控件定义标签,它对于提升用户体验和辅助技术至关重要。通过for属性与表单控件的id属性关联,点击label中的文本可以自动将焦点移动到对应的表单控件上。
```html
```
字段集:fieldset和legend
fieldset标签可以将表单内的控件分组,legend标签则提供分组的标题。
```html
```
结尾
通过以上介绍,你已经了解了HTML中常用表单标签的用途和基本用法。掌握这些标签对于构建功能完备的网页表单至关重要。在实际应用中,灵活使用这些标签,并结合CSS和JavaScript进行样式和行为的增强,你将能够创造出既美观又实用的表单界面。不断实践和创新,将使你在网页设计和开发方面更进一步。综合以上,希望本文能帮助你更好地理解和运用HTML表单标签。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML包含哪些基本元素?如何构建一个简单的网页?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 如何迅速推广招聘网站呢?有效策略和步骤是什么?
- 网站变黑白原因分析图怎么做?如何快速定位问题?
- HTML交互技术有哪些?如何提升网页用户体验?
- 网站日志分析怎么做?常见问题有哪些解决方法?
- HTML5常用标签有哪些?如何正确使用它们?
- 网站中的地图如何设置的?设置步骤和常见问题解答?
- 关键词怎么添加在网站?添加关键词的正确步骤是什么?
- 网站内容安全对策分析怎么写?如何确保网站内容的安全性?
- HTML源代码编辑软件有哪些?如何选择适合自己的编辑器?
- 网站改版如何降低风险?改版后如何保持SEO排名?
- 网站内容汇总并分析怎么写?如何高效整理网站数据?
- 如何在各网站推广店铺?有哪些有效的推广策略和技巧?
- 网站精品分析怎么做效果最佳?常见问题有哪些解决方法?
- 如何在美国网站上进行有效推广?常见问题有哪些?
- 营销创意网站推荐文案怎么写?如何吸引用户点击?
- HTML顶级标签有哪些?它们各自的作用是什么?
- HTML编译器有哪些?如何选择适合自己的HTML编译器?
- 如何开展网站推广工作?有效策略与常见问题解答?
- HTML属性中哪些是无单位的?它们的作用是什么?
- 做地形分析网站怎么做?需要哪些步骤和工具?
- 热门tag
- 标签列表
- 友情链接