HTML列表有哪些类型?如何使用它们创建有序和无序列表?
![]() 游客
2025-07-18 12:26:06
4
游客
2025-07-18 12:26:06
4
在网页设计中,列表是组织和展示信息的重要元素。HTML提供了不同的列表类型来满足不同的内容展示需求。本文将详细介绍HTML中常用的列表类型及其SEO优化方法,并引导初学者如何正确使用这些元素。
一、HTML列表的分类
在HTML中,列表主要有三种类型:无序列表(unorderedlist)、有序列表(orderedlist)和定义列表(descriptionlist)。每种列表都有其特定的用途和表现形式。
1.1无序列表``
无序列表是最常用的列表形式,通常用于展示没有顺序之分的信息项。无序列表的项目(`
```html
- 项目一
- 项目二
- 项目三
```
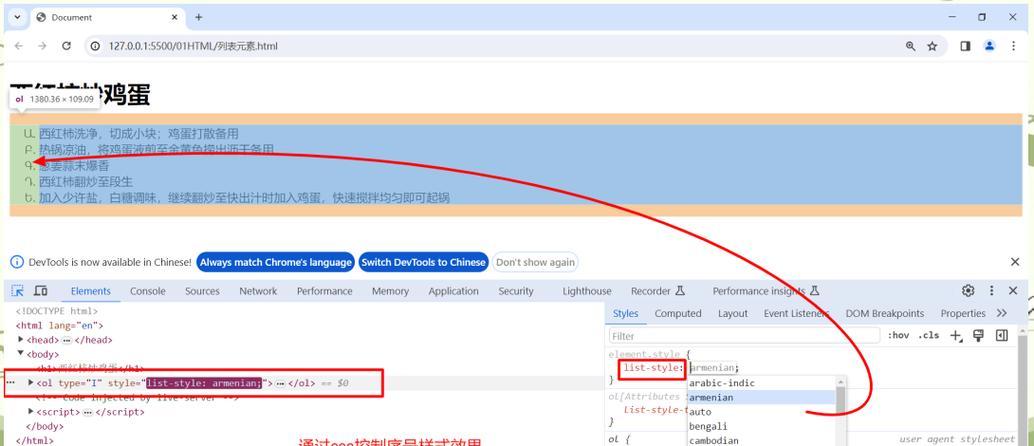
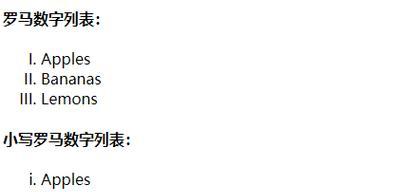
1.2有序列表``
有序列表用于展示有先后顺序的信息项,列表项前通常会有数字或其他顺序标记。
```html
- 第一项
- 第二项
- 第三项
```
1.3定义列表``
定义列表由一系列术语和描述组成,通常用于展示词汇表或术语定义。
```html
- HTML
- 超文本标记语言
- CSS
- 层叠样式表
```

二、列表的SEO优化技巧
为了提高内容的可读性和搜索引擎友好度,对HTML列表进行适当的SEO优化是必要的。下面提供几个实用的优化策略。
2.1使用合适的列表标签
确保根据列表内容的性质选择正确的列表类型。如果你的页面上是一系列步骤或指导,使用有序列表会更加恰当。
2.2列表项内容丰富、具有描述性
列表项的描述应简洁明了,直接反映列表项内容。避免使用模糊不清的表述,有助于搜索引擎更好地理解内容。
2.3利用长尾关键词
在列表项中适当使用长尾关键词,可以提高内容在特定关键词下的排名,同时也为用户提供了更多相关信息。
2.4结构化数据
在适当的情况下,可以使用结构化数据标记(如Schema.org)来增强列表的语义信息,这对于提高SEO排名和增强搜索引擎的知识图谱有正面作用。

三、列表的使用注意事项
在使用列表时,有一些常见的问题需要避免,以确保网页的可用性和SEO效果。
3.1避免过长的列表
虽然列表能够清晰地展示信息,但过长的列表可能会导致页面加载变慢。同时,过长的列表可能使用户阅读困难,影响用户体验。
3.2避免滥用列表
只有当内容真正需要按列表形式展示时,才使用列表。滥用列表不仅会破坏页面结构,而且可能会影响搜索引擎对内容重要性的判断。
3.3避免列表项内嵌套列表
列表项内应避免再次嵌套使用列表,这会导致HTML结构混乱,不利于SEO优化。

四、
掌握列表的正确使用是网页设计的基础之一,合理利用列表可以帮助我们更好地组织页面内容,提供给用户清晰的信息结构。通过上述的列表类型介绍和SEO优化方法,我们不仅能够改善网页的用户友好度,还能提高内容在搜索引擎中的可见性。无论是无序列表、有序列表还是定义列表,它们都扮演着各自重要的角色,关键在于根据实际内容和需求选择合适的类型。希望本文的介绍能对您有所帮助,让您在网页设计中更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML列表有哪些类型?如何使用它们创建有序和无序列表?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站推广宝如何使用?操作步骤和常见问题解答是什么?
- HTML5有哪些核心特性?这些特性如何影响网页设计?
- HTML文字标签有哪些?如何正确使用它们?
- 20秒抖音配音视频剪辑技巧?如何快速编辑配音视频?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 一个新网站如何推广?有哪些有效的推广策略?
- 小红书视频变声技巧?如何在剪辑中实现声音改变?
- 小红书同款视频怎么剪辑?剪辑过程中常见问题有哪些?
- 中山网站优化如何做推广?有哪些有效的方法和步骤?
- HTML5新增了哪些内容?这些新特性如何影响网页设计?
- HTML设置字体有哪些方法?如何选择合适的字体样式?
- HTML过渡型有哪些?如何在网页设计中应用过渡效果?
- 网站关键词怎么选择?优化策略有哪些常见问题?
- 拼豆豆快手视频剪辑怎么做?步骤和技巧有哪些?
- 短视频优化排名怎么做?提升短视频排名的有效策略是什么?
- 如何在x网站上有效搜索关键词?搜索技巧有哪些?
- 20秒抖音配音视频剪辑技巧有哪些?如何快速编辑?
- HTML文件路径有哪些?如何正确设置和使用它们?
- 如何推广一个淘宝客网站?有效策略和常见问题解答?
- 快手倒放视频怎么剪辑的?操作步骤和技巧是什么?
- 热门tag
- 标签列表
- 友情链接