HTML文档头部有哪些标记?它们各自的作用是什么?
![]() 游客
2025-07-18 13:26:01
4
游客
2025-07-18 13:26:01
4
在HTML文档中,头部部分(通常称为
标签内部)承载了文档的元数据信息,这些信息虽然不直接显示在页面上,但对于搜索引擎优化(SEO)、页面的加载速度、以及用户体验都有着至关重要的影响。本文将详细介绍HTML文档头部常用的标记及其作用,帮助网页开发者更好地优化和维护网站。
HTML头部标记概览
头部标记通常包括字符集声明、网页标题、元数据描述、视口设置、链接到外部资源如CSS和JavaScript文件、以及可能使用的自定义脚本或样式。接下来将逐一深入探讨这些标记。
字符集声明(和
确保浏览器以正确的字符集渲染网页是非常重要的。HTML5标准下的文档类型声明()告诉浏览器使用哪个HTML版本的解析模式。紧接着,通过设置
```html
```
网页标题(
```
元数据描述(
```html
```
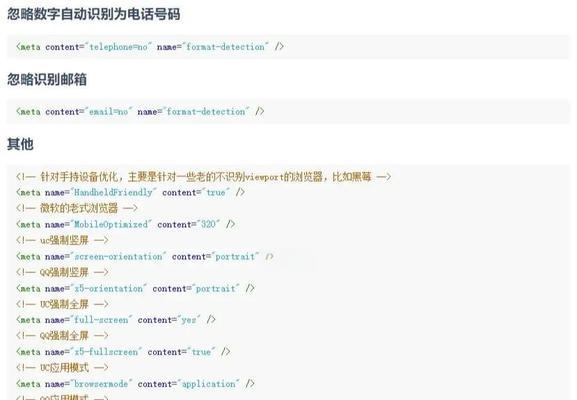
视口设置(
随着移动设备访问量的增加,确保网站在各种设备上都能良好显示变得至关重要。视口设置
```html
```
链接外部资源(和)对于页面样式的定义和脚本的执行是必不可少的。合理地使用这些标记可以加快页面加载速度,并优化交互体验。
```html
```
SEO相关元数据(OpenGraph和TwitterCards)
为了增强社交媒体上的可见性,可以使用OpenGraph(
```html
```

关于头部标记的实用技巧
确保每个页面都有唯一的描述,这有助于搜索引擎理解页面内容的独特性。
使用结构化数据(Schema.org)标记可以提高页面在搜索引擎中的显示效果,如评分、价格、评价等。
减少头部标记中不必要的代码,避免加载不必要的资源,从而提高网站性能。

结语
HTML头部标记是网页的基础架构,它们不仅有助于搜索引擎更好地理解网页内容,而且能提升网页的可见性和用户体验。了解并正确使用这些标记,将为网站的成功打下坚实的基础。通过以上的介绍,希望你能够更有效地利用HTML文档头部标记,让你的网站在竞争激烈的网络世界中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML文档头部有哪些标记?它们各自的作用是什么?》
标签:HTML
- 搜索
- 最新文章
- 热门文章
-
- 网站推广宝如何使用?操作步骤和常见问题解答是什么?
- HTML5有哪些核心特性?这些特性如何影响网页设计?
- HTML文字标签有哪些?如何正确使用它们?
- 20秒抖音配音视频剪辑技巧?如何快速编辑配音视频?
- HTML5新增了哪些内容?这些新特性如何影响网页设计?
- HTML支持哪些视频格式?如何在网页中嵌入视频?
- 一个新网站如何推广?有哪些有效的推广策略?
- 网站关键词怎么选择?优化策略有哪些常见问题?
- 小红书视频变声技巧?如何在剪辑中实现声音改变?
- 拼豆豆快手视频剪辑怎么做?步骤和技巧有哪些?
- 小红书同款视频怎么剪辑?剪辑过程中常见问题有哪些?
- 短视频优化排名怎么做?提升短视频排名的有效策略是什么?
- 中山网站优化如何做推广?有哪些有效的方法和步骤?
- HTML设置字体有哪些方法?如何选择合适的字体样式?
- HTML过渡型有哪些?如何在网页设计中应用过渡效果?
- 20秒抖音配音视频剪辑技巧有哪些?如何快速编辑?
- 博客网站怎么接广告赚钱?有哪些有效方法?
- 如何在x网站上有效搜索关键词?搜索技巧有哪些?
- HTML文件路径有哪些?如何正确设置和使用它们?
- 如何推广一个淘宝客网站?有效策略和常见问题解答?
- 热门tag
- 标签列表
- 友情链接