网站后端架构图怎么看?如何理解其结构和组件?
![]() 游客
2025-07-02 14:52:01
4
游客
2025-07-02 14:52:01
4
在当今数字化时代,网站已经成为了企业和个人展示自己的重要平台。而后端架构图作为网站后端系统的蓝图,对于理解其运行机制、性能优化和故障排查至关重要。本文旨在向初学者介绍如何看懂网站后端架构图,并提供一些实用技巧,以帮助你更好地理解和优化你的网站后端系统。
一、理解网站后端架构图的基本构成
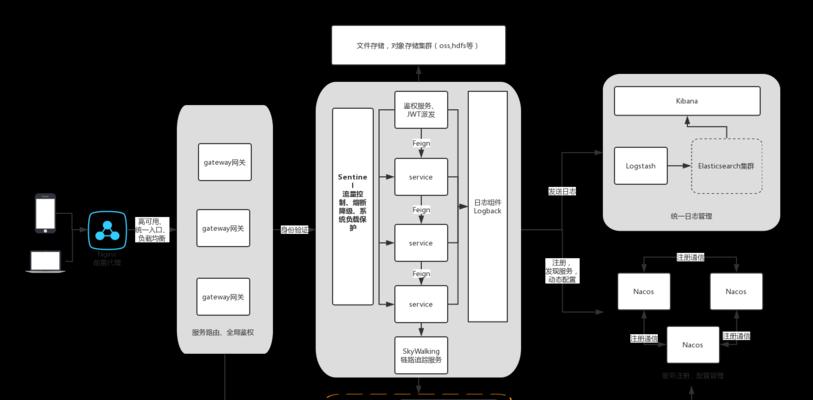
后端架构图是展示网站后端所有组件及其相互关系的图表。它通常包含服务器、数据库、缓存系统、消息队列、负载均衡器等关键组件。我们从这些基本构成开始。
1.1服务器
服务器是运行网站后端代码的主要硬件或虚拟机。它通常是处理请求、响应并执行业务逻辑的地方。
1.2数据库
数据库存储网站的所有数据,是网站后端架构中不可或缺的一部分。它们可以是关系型数据库,如MySQL、PostgreSQL,或者是非关系型数据库,如MongoDB。
1.3缓存系统
缓存系统如Redis或Memcached用来临时存储频繁读取的数据,减少数据库的负载并加快访问速度。
1.4消息队列
消息队列如RabbitMQ、Kafka用于在不同的服务器或服务之间异步地传递消息。
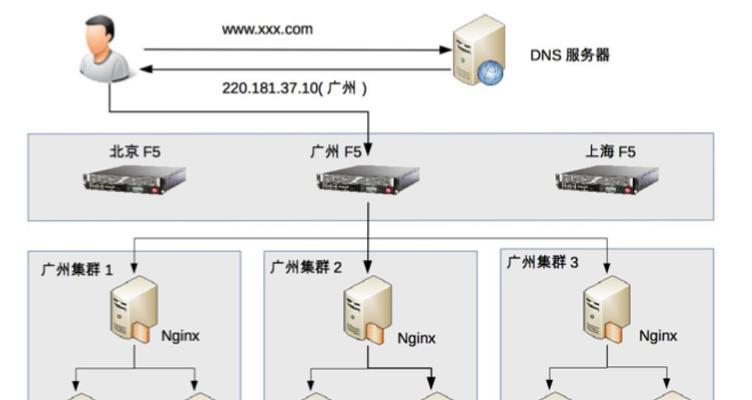
1.5负载均衡器
负载均衡器分发进入的网络或应用流量到多个服务器上,确保资源使用率、最大化吞吐量、最小化响应时间,并避免任何单一服务器的过载问题。
1.6API网关
API网关是系统对外提供服务的统一入口,处理API的认证、限流、监控等功能。

二、学习如何解读组件之间的连接
在后端架构图中,组件之间的连接线表示它们之间的通信方式。理解这些连接对于掌握整个系统的工作流程至关重要。
2.1HTTP/HTTPS协议
HTTP/HTTPS协议是网站后端架构中最常见的通信协议。了解它们如何在客户端与服务器之间传输数据对于理解架构至关重要。
2.2数据库连接
数据库连接通常通过特定的协议,如TCP/IP,使用特定的数据库驱动来连接。
2.3消息队列通信
消息队列通过特定的协议或API进行通信,如AMQP、MQTT等。
2.4RESTfulAPI
RESTfulAPI是一种常见的服务器与客户端通信方式,它使用HTTP请求的GET、POST、PUT、DELETE等方法。

三、使用真实案例进行分析
通过分析真实案例的后端架构图,我们可以加深对架构图的理解,并学会如何从图中提取有用信息。
3.1识别核心组件
在案例中,首先要做的就是识别核心组件,如数据库、服务器、缓存等。
3.2理解组件间的关联
分析组件间如何通过不同的协议进行通信,它们是如何协同工作以支持网站功能的。
3.3识别性能瓶颈
在架构图中寻找可能导致系统瓶颈的环节,如单点故障、过载的服务器或数据库。

四、掌握实用技巧
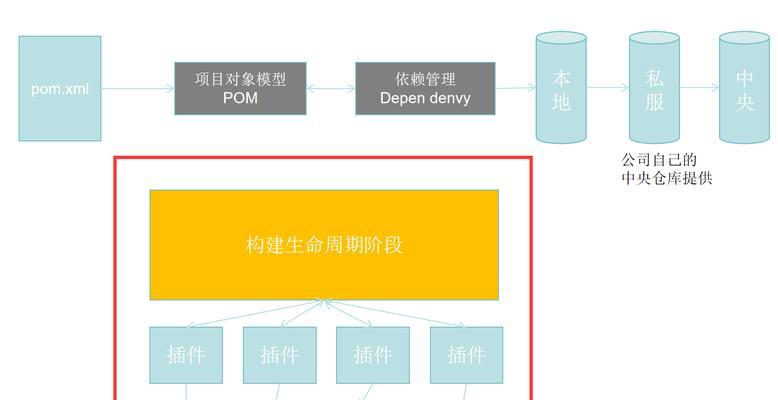
4.1使用工具绘制架构图
可以使用一些在线工具,如Draw.io、Lucidchart等,来绘制或分析后端架构图。
4.2学习常见的架构模式
了解并学习常见的架构模式,如微服务架构、SOA、负载均衡等,将帮助你更好地解读和设计架构图。
4.3关注最佳实践
对于每个组件,都有最佳实践可以参考。数据库设计的最佳实践、缓存策略、负载均衡器配置等。
五、
网站后端架构图是理解网站运行机制的重要工具。通过本文的介绍,你应当能够识别和理解后端架构图中的关键组件以及它们之间的关联。实际案例分析有助于巩固这些知识,并使你能够开始评估和优化网站的后端架构。记住,一个好的后端架构设计是网站性能和可扩展性的关键。
在进一步探索网站后端架构的过程中,不断学习和实践将帮助你成为一名更加熟练的后端架构设计师。无论你是系统管理员、网站开发者还是IT架构师,了解如何解读和应用后端架构图都是提高工作效率和解决问题的关键。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《网站后端架构图怎么看?如何理解其结构和组件?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何申请免费网站推广员?需要哪些步骤和条件?
- 抖音一键成片后如何进行剪辑?剪辑过程中的常见问题有哪些?
- 网站用户产品分析怎么写?分析工具和方法有哪些?
- HTML5框架有哪些?如何选择适合的HTML5框架?
- HTML粗体标签有哪些?如何正确使用它们?
- 如何在网站上添加地图?添加地图有哪些步骤和好处?
- 抖音视频剪辑实况制作教程?常见问题有哪些解决方法?
- 抖音如何剪辑吃鸡游戏截图视频?制作过程中的常见问题有哪些?
- 小红书剪辑类怎么变现?有哪些变现途径和策略?
- 抖音男生朗读视频如何剪辑?剪辑过程中常见问题有哪些?
- 网站如何向外国人推广?有效策略和常见问题解答?
- 如何推广网站客户?有效策略和常见问题解答?
- 东莞如何网站优化推广?有哪些有效的方法和技巧?
- 快手免费讲解视频剪辑怎么赚钱?如何通过视频剪辑在快手上赚钱?
- 怎么给网站做营销推广?有哪些有效的策略和工具?
- 网站跳出率分析怎么做?如何降低网站跳出率?
- 抖音综艺视频剪辑时如何去除原声?
- 自媒体怎么做优化?优化自媒体的五个关键步骤是什么?
- 抖音独舞剪辑怎么做好看?有哪些技巧可以提升视频质量?
- 小红书视频剪辑怎么做效果好?有哪些技巧?
- 热门tag
- 标签列表
- 友情链接