网站建站架构图怎么做?需要哪些步骤和工具?
![]() 游客
2025-07-03 07:52:02
3
游客
2025-07-03 07:52:02
3
在这个信息化飞速发展的时代,拥有一个功能强大、设计美观的网站对企业来说至关重要。然而,在开始网站的搭建工作之前,你需要一份明确的建站架构图。建站架构图是网站规划与设计过程中不可或缺的一部分,它有助于团队成员、项目负责人以及最终用户理解网站的结构和功能。本文将为你详细讲解如何制作一份高质量的网站建站架构图。
1.明确网站目标与用户需求
在开始绘图之前,你需要明确网站的目的和目标受众。这包括了解你的网站将提供哪些内容、服务以及希望通过网站达成何种业务目标。了解用户需求,可以帮助你设计出更符合用户行为习惯的网站架构。

2.确定网站的主要功能模块
网站的主要功能模块是架构图的核心。这通常包括首页、产品展示、关于我们、联系方式等页面。如果你的网站需要有电子商务、用户注册登录、新闻发布等功能,也需要一并纳入架构设计中。

3.绘制网站信息架构图
信息架构图是一种清晰表示网站内容与结构的图表。你可以利用专业的绘图软件如Visio、XMind或在线工具如Lucidchart进行绘制。在绘制过程中,你应该:
使用矩形框表示各个页面或功能模块。
使用箭头来表示用户在各个页面间的导航路径。
确保布局合理、层次分明,用户可以直观地看出网站的信息结构。

4.制作网站的线框图
线框图是网站布局的基础,它展示了页面的布局和功能模块的摆放位置。一个良好的线框图应该:
包含所有必要的功能区域,如导航栏、内容区域、侧边栏、页脚等。
确保文字、图片和按钮等元素的布局合理,便于用户体验。
避免过于复杂的设计,以简洁、清晰为原则。
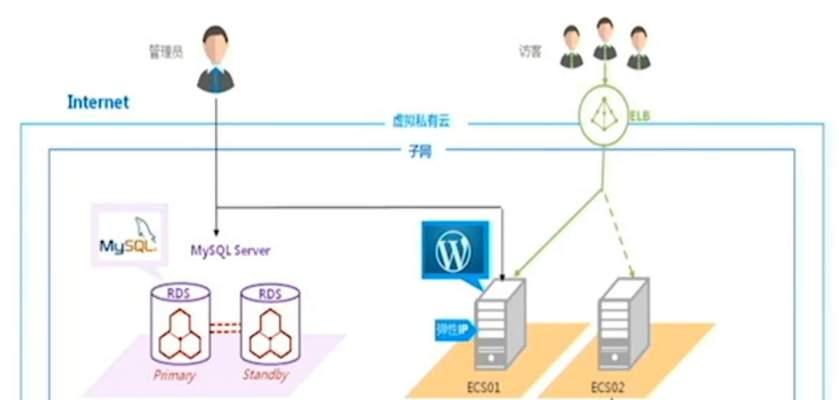
5.考虑网站的技术实现
在架构图上,你还需考虑网站的技术实现方式。这包括确定网站前端使用的技术(如HTML、CSS、JavaScript框架等),后端技术(如PHP、Python、Java等),以及数据库的选择(如MySQL、MongoDB等)。
6.制作原型图与用户体验流程
当信息架构图和线框图完成后,进一步制作原型图(Prototype)和用户体验流程(UserFlow)能帮助更深入地理解用户如何与网站互动。
原型图是网站界面和功能的高保真模拟,它可以让用户在开发前就直观感受到网站的样子。
用户体验流程图则展示了用户在网站中的行为路径,帮助优化用户体验。
7.汇总资源与反馈
在完成以上步骤后,汇总所有的资源和文档,并获取团队或用户的反馈。根据反馈进行必要的调整,确保网站建站架构图的准确性和可行性。
8.持续优化与迭代
网站架构图不是一次性的成果,随着网站的发展和用户需求的变化,你可能需要对其进行调整和优化。定期审查架构图,并根据最新数据和反馈进行迭代。
综合以上,制作一份高质量的网站建站架构图需要经过仔细规划、设计、测试和优化。通过这个过程,你可以确保网站在开发之前就有了一个清晰和实用的蓝图,从而提高网站开发的效率和最终的用户体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《网站建站架构图怎么做?需要哪些步骤和工具?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何申请免费网站推广员?需要哪些步骤和条件?
- 抖音一键成片后如何进行剪辑?剪辑过程中的常见问题有哪些?
- 网站用户产品分析怎么写?分析工具和方法有哪些?
- 抖音视频剪辑实况制作教程?常见问题有哪些解决方法?
- 小红书剪辑类怎么变现?有哪些变现途径和策略?
- 网站如何向外国人推广?有效策略和常见问题解答?
- 东莞如何网站优化推广?有哪些有效的方法和技巧?
- 怎么给网站做营销推广?有哪些有效的策略和工具?
- 如何在网站上添加地图?添加地图有哪些步骤和好处?
- 如何推广网站客户?有效策略和常见问题解答?
- 网站跳出率分析怎么做?如何降低网站跳出率?
- 抖音男生朗读视频如何剪辑?剪辑过程中常见问题有哪些?
- HTML5框架有哪些?如何选择适合的HTML5框架?
- HTML粗体标签有哪些?如何正确使用它们?
- 抖音如何剪辑吃鸡游戏截图视频?制作过程中的常见问题有哪些?
- 自媒体怎么做优化?优化自媒体的五个关键步骤是什么?
- 抖音独舞剪辑怎么做好看?有哪些技巧可以提升视频质量?
- 快手免费讲解视频剪辑怎么赚钱?如何通过视频剪辑在快手上赚钱?
- 小红书视频剪辑怎么做效果好?有哪些技巧?
- 抖音综艺视频剪辑时如何去除原声?
- 热门tag
- 标签列表
- 友情链接