HTML5存储类型有哪些?它们各自的特点是什么?
![]() 游客
2025-07-04 10:26:01
3
游客
2025-07-04 10:26:01
3
随着Web技术的飞速发展,HTML5已经成为前端开发中不可或缺的一部分。它不仅带来了更加丰富的媒体支持和交互性,还提供了多种不同的数据存储方式,极大地提高了Web应用的性能和用户体验。今天,让我们深入探讨HTML5中不同的存储类型及其使用场景,帮助开发者更好地利用这些存储方式来优化Web应用。
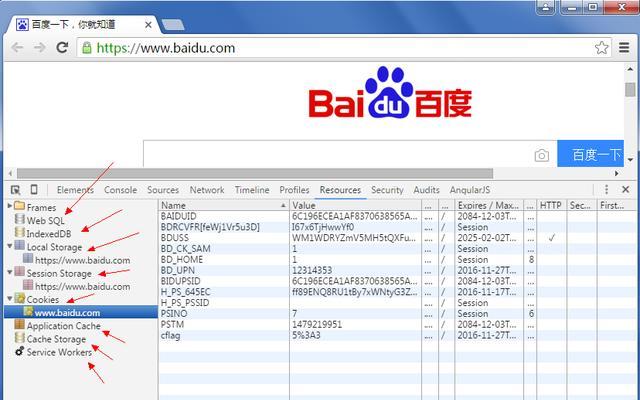
HTML5存储类型概述
在HTML5中,数据存储主要分为两大类:客户端存储和服务器端存储。客户端存储又可以细分为以下几种类型:
1.Cookie
Cookie是最早出现的客户端存储方式,主要用于存储用户会话信息,如登录状态、临时数据等。Cookie大小限制为4KB,并且它与HTTP请求一起发送,因此频繁使用可能会影响性能。Cookie常用于跟踪用户状态、个性化设置等场景。
2.localStorage和sessionStorage
localStorage和sessionStorage是HTML5提供的WebStorageAPI,用于客户端存储数据的两种机制。它们与Cookie不同,不会随HTTP请求一起发送,因此更加适合存储大量数据。
localStorage允许在浏览器会话之间持久存储数据,即关闭浏览器后再次打开时数据仍然存在。
sessionStorage只保留数据直到浏览器窗口关闭,之后数据将被清除。
它们存储的数据大小限制通常为5MB左右,适合存储应用状态、用户设置等信息。
3.IndexedDB
IndexedDB是HTML5中一种为应用提供索引的数据库存储方式,适合存储大量结构化数据。与localStorage相比,IndexedDB支持更多数据类型,包括二进制数据,并且性能更好。
IndexedDB适用于复杂Web应用,比如离线应用、需要处理大量数据的应用等场景。它提供了类似传统数据库的事务支持,使得数据的读写和管理更加高效。

深度了解HTML5存储类型
Cookie的使用与限制
Cookie的使用非常简单,通过JavaScript的`document.cookie`属性即可进行读写操作。但由于其限制,更适合存储少量的数据。使用Cookie时需要注意安全问题,如使用HttpOnly属性来减少跨站脚本攻击(XSS)的风险。
localStorage和sessionStorage的具体操作
localStorage和sessionStorage提供了一系列API进行操作,包括`setItem`、`getItem`、`removeItem`、`clear`等。开发者可以轻松地存储字符串数据,并且由于其简单性,非常适合用于前端状态管理。
IndexedDB的高级特性
IndexedDB提供了对数据库的操作,包括创建数据库、创建对象存储空间、添加、读取和删除数据等。其API较为复杂,但提供了`indexedDB.open()`方法用于数据库的打开和版本管理。IndexedDB支持索引,使得查询数据更为高效。

针对不同场景的存储选择
选择合适的存储类型对于Web应用的性能至关重要。以下是根据场景推荐的存储方式:
轻量级数据存储:推荐使用localStorage和sessionStorage。
需要支持复杂查询和大量数据的场景:推荐使用IndexedDB。
简单会话跟踪和临时存储:可以使用Cookie。

结语
综上所述,HTML5为Web应用提供了多种存储解决方案,每种存储类型都有其独特的优势和适用场景。作为开发者,我们需要根据实际需求选择合适的存储方式,以确保应用的性能和用户体验。通过本文的介绍,相信您已经对HTML5的各种存储类型有了更深入的理解,并能够在实际开发中做出明智的选择。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML5存储类型有哪些?它们各自的特点是什么?》
标签:HTML5
- 搜索
- 最新文章
- 热门文章
-
- 抖音视频剪辑实况制作教程?常见问题有哪些解决方法?
- 如何推广网站客户?有效策略和常见问题解答?
- HTML粗体标签有哪些?如何正确使用它们?
- 抖音综艺视频剪辑时如何去除原声?
- 音乐网站算法分析怎么写?如何深入理解音乐推荐机制?
- 小红书视频剪辑软件推荐?哪个更适合新手使用?
- 如何优化.net网站的关键词?有哪些有效的SEO策略?
- 抖音视频剪辑回退功能怎么用?操作步骤是什么?
- 抖音音乐圈剪辑技巧有哪些?如何快速上手?
- 如何做个网站专题推广?有哪些有效的推广策略?
- 福田营销网站设计怎么样?如何评估其效果和质量?
- 美妆网站竞品分析怎么写?如何深入挖掘竞争对手优势?
- 抖音小品视频剪辑怎么做?常见问题及解决方法是什么?
- 抖音剪辑剪刀没反应了怎么回事?如何快速解决?
- 如何优化.net网站的关键词?常见优化问题有哪些?
- 如何向企业推广网站?有效策略和常见问题解答?
- HTML常用标签有哪些?如何正确使用它们?
- 东营公司网站如何做推广?有哪些有效的推广策略?
- 论文网站关键词怎么写?如何优化提高搜索排名?
- 网站改版截图怎么弄的啊?改版前后对比如何展示?
- 热门tag
- 标签列表
- 友情链接