HTML行标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-02 15:52:01
7
游客
2025-07-02 15:52:01
7
互联网的基础语言HTML,是构建网页内容的核心。行标签扮演着至关重要的角色,用于定义网页的结构和内容。本文将全面介绍HTML中的行标签,通过详细解析,助您更高效地运用这些标签来构建和优化您的网页。
HTML行标签基础
在HTML中,行标签用于创建行级元素,它们通常被用来定义段落、标题、列表等。行标签是内联元素,意味着它们仅占其内容所需的水平空间,它们不同于块级元素,后者会独占一行。

主要HTML行标签详解
1.段落标签` `
段落标签是HTML中最常用的行标签之一,用于定义一个文本段落。浏览器会自动在每个`
`标签的前后添加一定的外边距。
```html
这是一个段落的例子。
```
2.标题标签``到`
`
标题标签共有六个级别,从`
`到``,分别表示从最高到最低的标题重要性。通常``用于页面主标题,``到``依次作为子标题使用。
`用于页面主标题,``到``依次作为子标题使用。
`依次作为子标题使用。
```html
这是一个一级标题
这是一个二级标题
```
3.链接标签``
链接标签创建超链接,用于在网页上指向另一个文档或页面。使用`href`属性指定链接目标地址。
```html
```
4.加粗和斜体标签``和``
``标签用于强调文本的重要性,而``标签用于表示语义上的强调。在大多数浏览器中,``标签和``标签分别以粗体和斜体显示文本。
```html
这是一段重要的文本:非常重要的部分。
这是一段强调的文本:需要特别注意的部分。
```
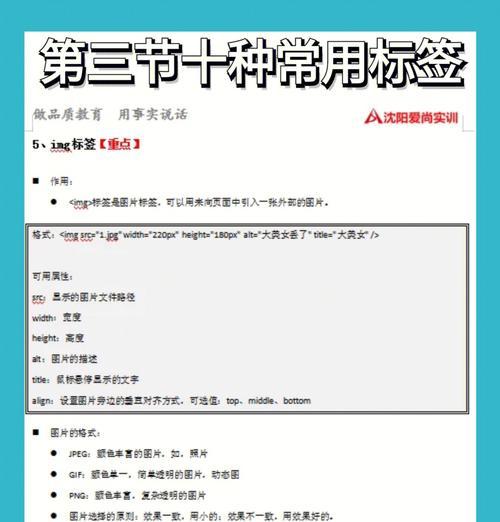
5.图像标签``
虽然``是一个自闭合标签,但它是行内标签的典型代表。它用于在网页中嵌入图片,并通过`src`属性指定图片地址。
```html

```
6.行内元素``
``标签是一个通用的行内容器,没有特定的意义。它通常用于通过`class`或`id`属性应用样式或对特定文本片段进行操作。
```html
这是一个含有
```
7.描述列表标签``,`
描述列表标签用于创建一个术语列表,`
- `用于包裹整个列表,`
- `定义术语,而`
- `提供术语的描述。
```html
- HTML
- 超文本标记语言,用于构建网页。
- CSS
- 层叠样式表,用于描述网页的呈现。
```

HTML行标签使用技巧
在设计网页时,合理使用标题标签不仅可以提高页面的可读性,还有助于搜索引擎优化(SEO),因为标题标签代表了内容的结构和层次。
使用``和``来强调文本,而不是``和``标签。前者有语义强调,而后者仅改变字体样式。
图像标签的`alt`属性非常重要,它提供了图片的文本替代,这不仅有助于SEO,还能增强网页的可访问性。

HTML行标签常见问题
问:何时使用``标签?
答:``标签在需要对部分文本应用样式或脚本操作时非常有用,比如高亮显示文本或改变特定文字的颜色。
问:为什么需要了解不同级别的标题标签?
答:了解不同级别的标题标签有助于保持页面结构的清晰,同时让搜索引擎更好地理解页面内容的层次结构。
结语
通过阅读本文,相信您已经对HTML行标签有了全面而深入的了解。掌握这些标签的使用,不仅可以提升网页设计的美观度和功能性,还能显著增强用户体验和SEO表现。继续实践和探索HTML的更多元素,将有助于您成为更优秀的前端开发人员。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML行标签有哪些?它们各自的作用是什么?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 如何申请免费网站推广员?需要哪些步骤和条件?
- 抖音一键成片后如何进行剪辑?剪辑过程中的常见问题有哪些?
- 网站用户产品分析怎么写?分析工具和方法有哪些?
- 抖音视频剪辑实况制作教程?常见问题有哪些解决方法?
- HTML5框架有哪些?如何选择适合的HTML5框架?
- HTML粗体标签有哪些?如何正确使用它们?
- 如何在网站上添加地图?添加地图有哪些步骤和好处?
- 抖音如何剪辑吃鸡游戏截图视频?制作过程中的常见问题有哪些?
- 小红书剪辑类怎么变现?有哪些变现途径和策略?
- 抖音男生朗读视频如何剪辑?剪辑过程中常见问题有哪些?
- 快手免费讲解视频剪辑怎么赚钱?如何通过视频剪辑在快手上赚钱?
- 怎么给网站做营销推广?有哪些有效的策略和工具?
- 网站如何向外国人推广?有效策略和常见问题解答?
- 如何推广网站客户?有效策略和常见问题解答?
- 东莞如何网站优化推广?有哪些有效的方法和技巧?
- 抖音综艺视频剪辑时如何去除原声?
- 小红书视频剪辑软件推荐?哪个更适合新手使用?
- 自媒体怎么做优化?优化自媒体的五个关键步骤是什么?
- 抖音独舞剪辑怎么做好看?有哪些技巧可以提升视频质量?
- 抖音音乐圈剪辑技巧有哪些?如何快速上手?
- 热门tag
- 标签列表
- 友情链接