HTML弹框有哪些种类?它们各自有什么特点和用途?
 游客
2025-07-03 16:52:02
5
游客
2025-07-03 16:52:02
5
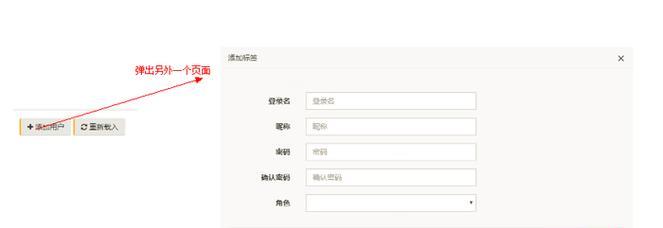
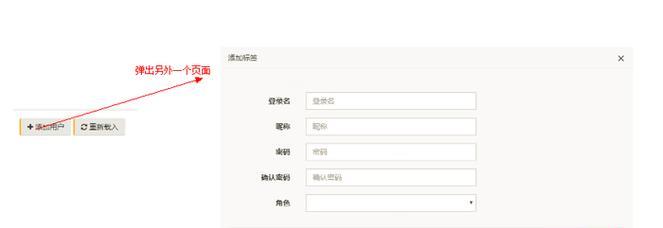
在网页设计中,弹框(Modal)是一种常见的交互元素,用于在不离开当前页面的情况下,向用户提供额外的信息或要求用户进行操作。弹框可以显著提高用户体验,同时减少页面跳转带来的干扰。本文将详细介绍HTML中弹框的种类,并提供实操指南,帮助您更好地理解和应用这些弹框。
弹框的作用与重要性
弹框作为一种覆盖层元素,能够有效地抓住用户的注意力,它通常用于提示信息、提交表单、确认操作等场景。恰当使用弹框可以改善用户的浏览体验,确保用户在完成必要操作后能快速回到之前的活动流程中。

HTML弹框的主要种类
1.基础弹框(SimpleModal)
基础弹框是最常见的类型,通常包括一个标题栏、内容区域和操作按钮。它适用于提供简单信息或要求用户进行简单决策。
```html
×
这是一个简单的弹框内容
```
2.警告弹框(AlertModal)
警告弹框用于传达重要信息或警告,通常会有一个明显的按钮,促使用户进行响应,如“确认”、“取消”等。
```html
×
警告
您确定要删除这个项目吗?
确认
```
3.加载弹框(LoadingModal)
加载弹框在进行数据处理、文件上传等需要等待的场景中非常实用。它通常包含一个加载动画,提示用户正在处理中。
```html
×
加载中...
```
4.滚动弹框(ScrollableModal)
当弹框内容较多,超出了用户的可视范围时,滚动弹框能够提供更好的用户体验。它允许用户在弹框内滚动查看所有内容。
```html
×
详细信息
```
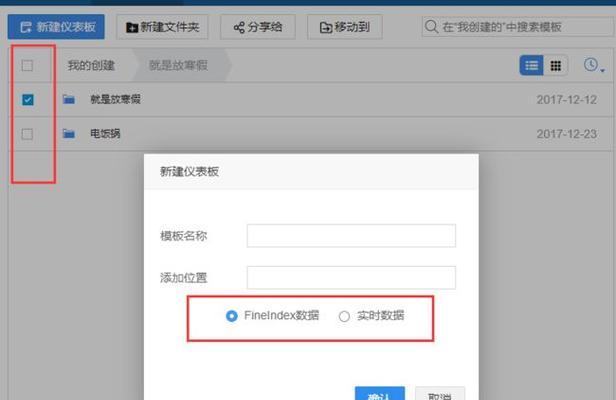
5.自定义弹框(CustomModal)
自定义弹框则允许开发者充分发挥创意,可以包含任何自定义元素和样式。它适用于需要特殊设计的场景,以满足特定的品牌或设计需求。
```html
×
自定义标题

```

实现HTML弹框的步骤
1.创建弹框HTML结构。
2.使用CSS设置弹框的样式。
3.使用JavaScript来控制弹框的显示和隐藏。
4.添加交互逻辑,如按钮点击事件。
步骤1:创建弹框HTML结构
每种弹框的基础结构类似,只是内容和属性有所不同。以下是一个通用的弹框HTML结构示例:
```html
×
弹框标题
这里是弹框的内容...
```
步骤2:使用CSS设置弹框样式
CSS用于美化弹框,并使其在页面上居中显示。以下是一些基本的CSS样式设置:
```css
/*弹框背景*/
.modal{
display:none;/*默认隐藏*/
position:fixed;
zindex:1;
left:0;
top:0;
width:100%;
height:100%;
overflow:auto;
background-color:rgb(0,0,0);
background-color:rgba(0,0,0,0.4);
/*弹框内容*/
.modal-content{
background-color:fefefe;
margin:15%auto;
padding:20px;
border:1pxsolid888;
width:80%;
/*关闭按钮*/
.close{
color:aaa;
float:right;
font-size:28px;
font-weight:bold;
.close:hover,
.close:focus{
color:black;
text-decoration:none;
cursor:pointer;
```
步骤3:使用JavaScript控制弹框显示和隐藏
JavaScript用于控制弹框的动态显示和隐藏,以下是一个简单的实现逻辑:
```javascript
//获取弹框元素
varmodal=document.getElementById("yourModal");
//获取打开弹框的按钮元素
varbtn=document.getElementById("myBtn");
//获取关闭弹框的元素
varspan=document.getElementsByClassName("close")[0];
//当用户点击按钮时打开弹框
btn.onclick=function(){
modal.style.display="block";
//当用户点击(x),关闭弹框
span.onclick=function(){
modal.style.display="none";
//当用户点击弹框外的任何地方,关闭弹框
window.onclick=function(event){
if(event.target==modal){
modal.style.display="none";
```
步骤4:添加交互逻辑
根据实际需求添加交互逻辑,如表单提交、操作确认等。这通常涉及到JavaScript事件处理程序的编写,具体取决于弹框的用途。

常见问题解答
Q1:如何确保弹框在移动设备上也能良好显示?
A1:使用响应式设计方法,确保弹框的CSS样式可以适应不同屏幕尺寸。可以使用媒体查询(MediaQueries)来设置不同设备下的弹框样式。
Q2:如何避免弹框干扰用户的体验?
A2:确保弹框在合适的时候显示,避免频繁打扰用户。弹框应提供明确的操作指引,并允许用户方便地关闭弹框。
Q3:弹框可以包含视频或音乐吗?
A3:技术上是可行的,但应谨慎使用,以免影响加载时间和页面性能。确保任何多媒体内容都是用户互动的一部分,而不是强制性的。
Q4:如何优化弹框的加载速度?
A4:优化图片和脚本的加载,使用懒加载技术,并压缩文件大小。同时,确保CSS和JavaScript文件的加载不会阻塞页面渲染。
实用技巧
弹框设计要简洁明了,避免过于复杂。
确保弹框内容与用户的当前任务相关。
在弹框中使用清晰的图标和按钮,帮助用户理解如何交互。
提供“取消”或“关闭”按钮,让用户随时可以退出弹框。
确保弹框在所有主流浏览器和设备上均能正常工作。
综合以上,掌握HTML弹框的种类及其应用对于提升网站交互性和用户体验至关重要。通过本文提供的知识和技巧,您可以根据实际需要选择合适的弹框类型,并有效地实现它们。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML弹框有哪些种类?它们各自有什么特点和用途?》
标签:
- 关于我
-

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
![]() 游客
2025-07-03 16:52:02
5
游客
2025-07-03 16:52:02
5