图像ALT属性的重要性(网站优化中必不可少的一步)
![]() 游客
2023-11-28 10:50:02
210
游客
2023-11-28 10:50:02
210
在进行网站优化时,有一些细节经常被忽略,其中就包括图像ALT属性的设置。很多人可能不太清楚这个属性是什么,以及它在网站优化中有什么作用。实际上,图像ALT属性不仅对网站的SEO有重要影响,也能提高用户体验。接下来,我们将详细介绍这个话题,帮助大家更好地了解图像ALT属性的作用。

一:什么是图像ALT属性?
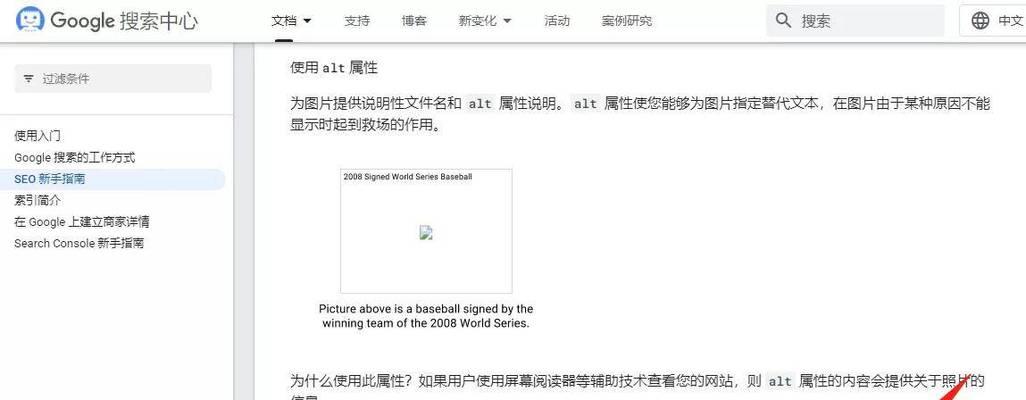
图像ALT属性是指给图像添加描述性文本的功能。当图像无法正常加载时,该文本将代替图像显示在页面上。同时,搜索引擎抓取网页时会读取这段文本内容,这也使得图像ALT属性成为了一个重要的SEO优化因素。
二:为什么要设置图像ALT属性?
图像ALT属性能够提高网站的可访问性。对于视觉障碍人士来说,他们无法通过观察图片来获取网站内容。图像ALT属性可以为他们提供更好的浏览体验。设置图像ALT属性也有助于搜索引擎优化,因为搜索引擎会读取这段文本内容并将其作为评价网页的重要因素之一。

三:如何设置图像ALT属性?
对于HTML代码中的图像标签(),只需要在标签内加入alt属性并填写相关描述文字即可。注意,描述文字应该简洁、准确、具有相关性,并且不要过度堆砌关键词。
四:如何优化图像ALT属性?
在进行图像ALT属性优化时,需要考虑两个方面。第一,确保描述文字与图像内容相关,避免出现无关紧要或混淆的文字。第二,合理利用关键词,但也不要过度堆砌。
五:图像ALT属性可以为网站带来哪些好处?
通过正确设置图像ALT属性可以提高搜索引擎排名,从而吸引更多的流量。它可以增强用户体验,特别是对于视觉障碍人士。在某些情况下,如果页面中的图像无法加载,正确设置图像ALT属性也可以保证网页仍然具备信息传达的功能。

六:如何避免错误设置图像ALT属性?
在避免错误设置图像ALT属性时需要注意以下几点:1.不要设置与图片内容无关的描述文字;2.不要使用相同的描述文字和关键词堆砌;3.不要过度堆砌关键词;4.不要使用纯数字或字母作为描述文字。
七:什么是空白ALT文本?
在某些情况下,可能会出现空白ALT文本。这意味着虽然该网页中存在图片标签(),但没有添加任何描述文字。这种情况很容易出现在网页制作中忘记填写ALT属性时。应该避免出现空白ALT文本,因为它会影响搜索引擎对网页质量的评价。
八:
通过对图像ALT属性的详细介绍,我们可以看到这个小细节对网站优化来说有着重要的作用。正确地设置图像ALT属性可以提高网站排名和用户体验,并且还能提高网站的可访问性。在进行网站优化时一定要注意这个细节,并认真设置和优化它。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《图像ALT属性的重要性(网站优化中必不可少的一步)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 烟台网站如何做推广销售?有哪些有效方法?
- 剪辑抖音推广怎么赚钱?有哪些高效变现方法?
- 剪辑视频导出快手音乐的正确方法是什么?遇到格式问题怎么办?
- 响应式网页设计什么意思?如何优化用户体验?
- 有营销源码怎么搭建网站?搭建过程中常见的问题有哪些?
- 清水河如何通过网站推广?有哪些有效的策略和技巧?
- 如何在网站进行推广?有效推广策略有哪些?
- 网站推广需要多少钱?如何选择性价比高的推广方案?
- AI绘画网站特点分析怎么写?如何评估其功能与服务?
- 短视频要优化怎么优化?有哪些有效策略?
- 如何自己做网站推广呢?有哪些有效的策略和工具?
- 抖音露娜剪辑模板怎么弄?如何快速创建个性化视频内容?
- 抖音图片配乐剪辑时间如何设置?操作步骤是什么?
- 网站设计如何推广文案?有哪些有效的推广策略?
- 网站如何宣传推广?有效策略和常见问题解答?
- 用html5开发移动应用的优势是什么?常见问题有哪些?
- 博客网站分享平台怎么做?如何提高内容的SEO排名?
- 酒店网站构架分析怎么写?如何优化提升用户体验?
- 彩虹剪辑快手封面怎么设置?步骤和技巧是什么?
- 短视频标签优化价格怎么写?如何合理设置标签提升曝光率?
- 热门tag
- 标签列表
- 友情链接