HTML表格标签有哪些?如何正确使用它们来设计表格?
![]() 游客
2025-07-13 09:26:01
4
游客
2025-07-13 09:26:01
4
在网页设计中,表格是呈现信息结构化布局的一种重要方式。HTML提供了一系列专门的标签来创建和管理表格,让网页开发者可以清晰、精确地展示数据。本文将详细介绍设计表格所用到的HTML标签,确保您能够快速上手并实现表格的完美布局。
标签概述:构建表格的基础
设计HTML表格的标签主要包含以下几个部分:`
| `、` | `、``、` |
|---|
```
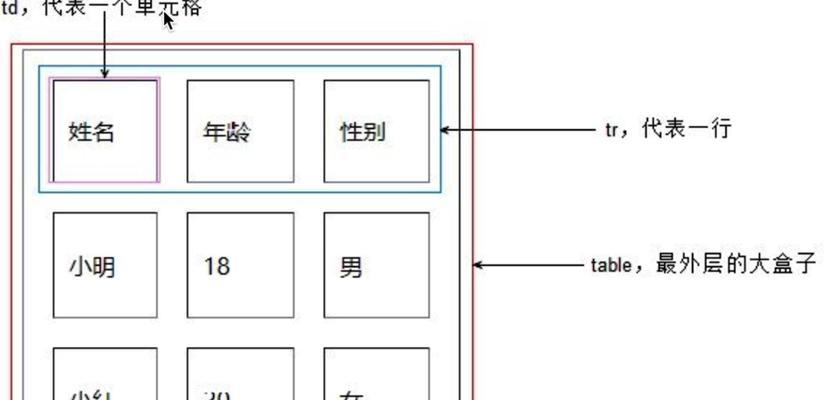
` ` ```html`标签:表示表格中的一行
`代表“TableRow”,用于定义表格中的单行。每个` `标签内部都包含一个或多个` `或` `标签,分别代表行内的单元格。例如:
单元格1
单元格2
```
` ` ```html`标签:定义表格中的一个单元格
`代表“TableData”,用来定义表格行中的单个数据单元格。单元格是表格的最小组成单元,可以存放任何类型的数据,如文本、图片等。例如:
内容
```
` ` ```html`标签:定义表头单元格
`代表“TableHeader”,用于定义表格中的表头单元格。与` `不同,` `通常用来表示标题或说明性的文字,并且其文本默认加粗居中。例如:
标题
```
``标签:定义表格的头部
``标签用于将` ```html
``` ``标签:定义表格的主体
` ```html ``` ``标签:定义表格的脚注
` ```html ``` 仅仅了解基本标签的用法是不足以应对复杂情况的。为了创建更加丰富和美观的表格,开发者们还可能需要了解一些与表格布局相关的技术,如`colspan`和`rowspan`属性。 `colspan`属性:单元格跨列 `colspan`属性用于` ```html ``` `rowspan`属性:单元格跨行 与`colspan`类似,`rowspan`属性用于` ```html ``` 了解了表格标签后,下面以一个简单的示例来展示如何使用这些标签: ```html
``` 以上代码创建了一个包含表头和两行数据的简单表格。您可以通过学习更多关于HTML和CSS的知识,来进一步美化表格的外观。 HTML表格标签为网页内容的组织和展示提供了强大的工具。从简单的表格创建到复杂样式的应用,这些标签帮助我们构建出结构化、易于阅读的信息布局。本文详细介绍了设计HTML表格所需的标签及其使用方法,帮助读者从基础到实践快速掌握表格的构建技巧。通过不断练习和探索,您将能够创建出既美观又实用的表格,提升网页的专业度和用户体验。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自168seo,本文标题:《HTML表格标签有哪些?如何正确使用它们来设计表格?》
标签:HTML`、` `等标签包裹起来,形成表格的头部区域。通常包含列的标题,用于说明表格中每列的内容。例如:
列1
列2
`标签包裹起来,形成表格的主体部分。这个区域通常包含表格的主要数据内容。例如:
数据1
数据2
`标签包裹起来,形成表格的脚注部分。脚注常常用来显示、汇总等信息。例如:
总计
100

高级用法:表格的样式与布局
`或` `标签中,定义单元格可以横跨多少列。这对于合并列非常有用。例如:
`或` `标签中,定义单元格可以纵跨多少行。这通常用于行的合并。例如:

实践指南:创建实用表格
姓名
年龄
职业
张三
28
设计师
李四
35
程序员

猜你喜欢