HTML5有哪些新对象?它们各自有什么特点和用途?
![]() 游客
2025-07-15 08:26:01
3
游客
2025-07-15 08:26:01
3
随着网络技术的发展,网页设计和开发领域也经历了翻天覆地的变化。HTML5,作为HTML语言的第五次重大修改,带来了许多全新的元素和API,这些新增的功能允许开发者创建更加丰富和互动的网页应用。本文将详细介绍HTML5中引入的一些核心对象及其用途,为网页开发人员提供全面的参考指南。
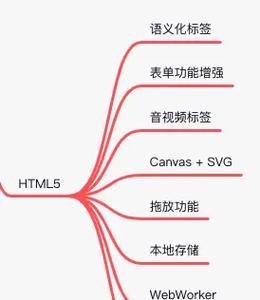
HTML5基础与新特性
在深入探讨HTML5的对象之前,先来简单了解下HTML5的基础知识和它相对于HTML4的新特性。HTML5是标记语言HTML的最新版本,它不仅支持传统的网页内容显示,还提供了更多结构化数据的支持,如`

核心HTML5对象概览
1.Audio对象
`
2.Video对象
与`Audio`对象类似,`
3.Canvas对象
`
4.Storage对象
随着`localStorage`和`sessionStorage`的引入,HTML5使得网页能够存储大量的结构化数据。`Storage`对象提供了访问特定域下的存储空间的接口,数据以键值对的形式保存,可以跨会话保持数据,为Web应用的持久化存储提供了可能。
5.WebSocket对象
`WebSocket`提供了一个全双工通信渠道,允许服务器与客户端之间建立持久的连接,进行实时双向数据传输。这对于需要即时通信的应用,如聊天室、在线游戏等,是一个非常重要的功能。
6.Geolocation对象
`Geolocation`对象允许网页访问用户的地理位置信息。这对于地图服务、位置相关的内容展示以及基于位置的个性化推荐等功能至关重要。
7.Drag&DropAPI
HTML5引入的拖放API允许用户通过拖放操作与网页内容进行交云。`DragEvent`对象提供了拖动操作的事件接口,使得网页应用可以支持拖放功能,如文件上传、图像排序等。
8.Form元素的新特性
HTML5对`
- 搜索
- 最新文章
- 热门文章
-
- 如何制作地图网站?步骤和常见问题解答?
- HTML可以调用哪些库?如何选择合适的库进行开发?
- 贷款如何推广自己的网站?有哪些有效策略?
- 如何通过直播有效推广网站呢视频?直播推广网站呢视频的常见问题有哪些?
- 网站域名解析怎么处理?遇到问题如何快速解决?
- 海外版网站如何运营推广?有哪些有效的推广策略?
- 人才网站如何推广?有效策略和常见问题解答?
- 网站收益途径分析怎么写?如何优化网站收益策略?
- 怎么在网站中设置关键词?SEO优化的正确步骤是什么?
- 怎么插入网站的分析代码?详细步骤和常见问题解答?
- 旅游网站如何推广收客?有效策略有哪些?
- 蜂花网站营销怎么样做?如何有效提升品牌知名度?
- 营销型网站怎么创建的呢?创建过程中需要注意哪些问题?
- 快手如何添加关键词?详细步骤解析?
- 大学生如何运营网站推广?有哪些高效策略和常见问题解答?
- 网站的栏目怎么分析?如何优化栏目结构提高用户体验?
- 数据对比分析网站怎么做?如何选择合适的工具和方法?
- 如何进行网站营销推广?有效策略和常见问题解答?
- 网站关键词怎么做?如何优化提升SEO效果?
- 营销网站怎么建站?建站流程和常见问题解答?
- 热门tag
- 标签列表
- 友情链接