网站建设配色分析怎么写?配色方案对用户体验有何影响?
![]() 游客
2025-07-15 10:26:01
3
游客
2025-07-15 10:26:01
3
在当今信息爆炸的时代,网站建设成为了企业和个人宣传自身形象、产品或服务的重要渠道。一个优秀的网站不仅需要具备丰富的内容和良好的用户体验,其视觉设计同样至关重要。在视觉设计中,配色方案的选择尤其关键,它直接影响到网站给访问者的初步印象和情感反应。本文将对网站建设中的配色分析进行深入探讨,提供一套专业的指导流程,并解答常见的相关问题。
一、理解色彩的基础知识
色彩对于网站设计而言,就像音符对于一首乐曲。了解色彩的基础知识是搭建有效配色方案的第一步。
1.色彩三属性
色相:是色彩的名称,比如红色、蓝色等,它是区分不同颜色的基本属性。
饱和度:色彩的纯度,表示色彩中灰色的含量,饱和度高的色彩更加鲜艳。
明度(亮度):色彩的明亮程度,影响着色彩的明暗和深浅。
2.色彩搭配原则
对比原则:高对比度可以突出信息,增加视觉冲击力;低对比度则带来和谐、宁静的效果。
协调原则:色彩需要和谐搭配,避免强烈的冲突感,让人感到舒适。

二、色彩心理学在网站建设中的应用
色彩不仅美观,还能传达情感和信息。了解色彩心理学可以帮助我们更好地运用色彩。
1.色彩情感
红色:常与激情、危险、紧急联系在一起。
蓝色:代表信任、专业、平静。
绿色:与自然、成长、和谐相关联。
黄色:象征阳光、快乐、希望。
2.人群和色彩偏好
不同的用户群体可能对色彩有不同的偏好。年轻人可能更喜欢鲜亮的色彩,而成熟用户可能更偏爱中性或深色调。

三、选择网站主题色
在理解了色彩的基础知识和心理学之后,我们可以开始选择网站的主题色。
1.分析目标用户
了解目标用户群体的色彩偏好和情感反应对于选择主题色至关重要。
2.设定色彩主题
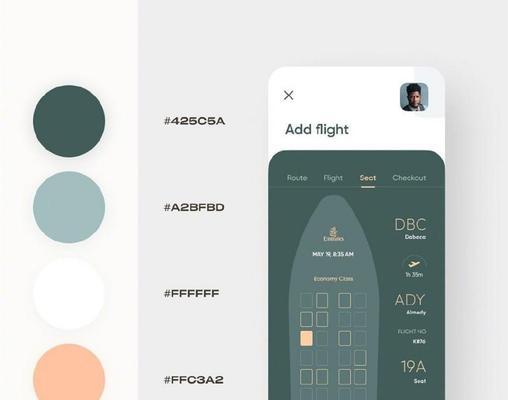
单色主题:以单一色相为基础,通过调整明度和饱和度来创建不同的色彩组合。
类似色主题:选择色轮上相邻的颜色进行搭配,这会创建出和谐统一的效果。
互补色主题:色轮上相对的颜色搭配,能形成鲜明的视觉对比。
分裂互补色主题:除了互补色,再加入两者的相邻色,这种搭配能带来丰富而平衡的效果。

四、设计配色方案的步骤
接下来,我们将详细介绍设计网站配色方案的步骤。
1.定义品牌色彩
根据品牌定位、价值观和个性,选择一组能够代表品牌核心的色彩。
2.开发配色方案
使用所选的品牌色彩,构建一个灵活的配色方案,涵盖背景、文字、按钮和其他界面元素。
3.应用色彩测试
在真实网站环境中测试配色方案,确保色彩在不同设备和浏览器中均能保持一致性和易读性。
五、测试和优化配色方案
最终,需要根据用户体验和反馈来测试和优化色彩方案。
1.用户测试
邀请目标用户群体进行网站配色的用户测试,收集他们的反馈,了解哪些色彩效果良好,哪些需要改进。
2.数据分析
通过数据分析工具查看网站访问者的行为,了解色彩对用户行为产生的影响。
3.调整优化
根据测试结果和数据分析,调整配色方案中的色彩搭配,直至找到最佳效果。
六、常见问题与解答
在网站配色的过程中,可能会遇到各种问题,下面是一些常见问题及其解答。
1.如何处理色彩与可访问性的平衡?
配色时要确保网站满足可访问性标准。比如,对于色盲用户,应避免使用只有颜色差异的视觉提示。
2.为什么要定期更新网站配色方案?
随着品牌的发展和市场的变化,定期更新网站配色方案可以保持品牌的新鲜感,也能反映出企业的创新精神。
七、综合以上
网站设计的色彩运用对于吸引用户和传达品牌形象至关重要。通过理解色彩的基础知识、色彩心理学的应用、目标用户的分析、配色方案的设计与测试,我们能够打造一个既美观又符合品牌定位的网站。不断的测试、优化和更新,将有助于网站在激烈的市场竞争中脱颖而出,吸引并留住用户。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《网站建设配色分析怎么写?配色方案对用户体验有何影响?》
标签:网站建设
- 搜索
- 最新文章
- 热门文章
-
- 如何制作地图网站?步骤和常见问题解答?
- HTML可以调用哪些库?如何选择合适的库进行开发?
- 贷款如何推广自己的网站?有哪些有效策略?
- 人才网站如何推广?有效策略和常见问题解答?
- 如何通过直播有效推广网站呢视频?直播推广网站呢视频的常见问题有哪些?
- 网站域名解析怎么处理?遇到问题如何快速解决?
- 海外版网站如何运营推广?有哪些有效的推广策略?
- 网站收益途径分析怎么写?如何优化网站收益策略?
- 怎么在网站中设置关键词?SEO优化的正确步骤是什么?
- 怎么插入网站的分析代码?详细步骤和常见问题解答?
- 旅游网站如何推广收客?有效策略有哪些?
- 蜂花网站营销怎么样做?如何有效提升品牌知名度?
- 营销型网站怎么创建的呢?创建过程中需要注意哪些问题?
- 网站关键词怎么做?如何优化提升SEO效果?
- 快手如何添加关键词?详细步骤解析?
- 大学生如何运营网站推广?有哪些高效策略和常见问题解答?
- 网站的栏目怎么分析?如何优化栏目结构提高用户体验?
- 数据对比分析网站怎么做?如何选择合适的工具和方法?
- 如何进行网站营销推广?有效策略和常见问题解答?
- 营销网站怎么建站?建站流程和常见问题解答?
- 热门tag
- 标签列表
- 友情链接