- 搜索
- 最新文章
- 热门文章
-
- 怎么做一个好的营销网站?网站营销成功的关键要素是什么?
- 如何建立谷歌推广网站?需要哪些步骤和技巧?
- 网站营销短信平台怎么样?如何选择合适的短信服务提供商?
- 网站关键词是怎么弄的?如何优化提升SEO效果?
- 朝阳网站推广如何做大?有效策略和常见问题解答是什么?
- 旅游行业如何推广网站?有哪些有效的策略和方法?
- 网站营销脚本怎么写好呢?有哪些技巧和注意事项?
- 网站关键词描述怎么写?如何优化提升SEO效果?
- 网站如何让推广?有效推广网站的策略有哪些?
- 怎么通过关键词搜索网站?有效提高搜索准确性的技巧是什么?
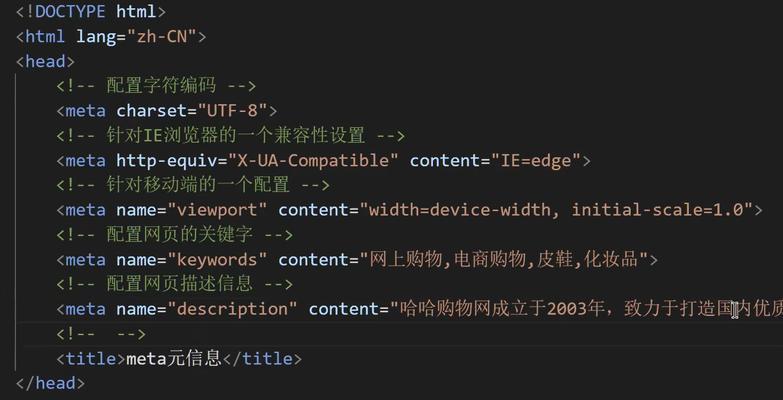
- HTML文件有哪些类型?它们各自的作用是什么?
- 网站页面怎么搜索关键词?如何优化页面提升搜索排名?
- HTML全局属性有哪些?它们各自的作用是什么?
- 儿童游戏网站怎么营销?如何有效吸引家长和孩子?
- HTML绝对路径有哪些?如何正确使用它们?
- HTML触发事件有哪些?如何正确使用它们?
- 如何推广一个新网站seo专员?有哪些有效的SEO策略?
- HTML中哪些元素可以实现浮动效果?浮动元素的常见问题有哪些?
- 如何选择合适的关键词进行搜索引擎优化?SEO优化的正确步骤是什么?
- 朋友圈如何推广网站文案?有哪些有效策略?
- 热门tag
- 标签列表
- 友情链接