在html上使用黑色背景有哪些选择?黑色背景的优缺点是什么?
![]() 游客
2025-07-22 11:52:01
4
游客
2025-07-22 11:52:01
4
在HTML中创建黑色背景是一个基础但重要的网页设计元素,它不仅能够影响网站的整体风格,还能够在视觉上突出内容。然而,仅仅说“在HTML上黑色背景”可能过于笼统,本文将详细探讨在HTML上创建黑色背景的不同方法、相关属性以及如何有效地应用它们。在开始之前,先要了解黑色背景在网页设计中的重要性以及它所涉及的基础知识。
HTML黑色背景基础
什么是黑色背景?
黑色背景指的是网页元素(如背景色、文本等)采用了黑色作为基础色调。在网页设计中,黑色背景具有强烈的视觉冲击力和专业的视觉效果,常用于创建引人注目的设计、高对比度的布局以及突出内容。
如何在HTML上实现黑色背景?
实现黑色背景有几种不同的方法,包括直接使用CSS样式、使用内联样式、内嵌样式表,以及在外部样式表中设置。我们将从最基本的方法开始探讨。

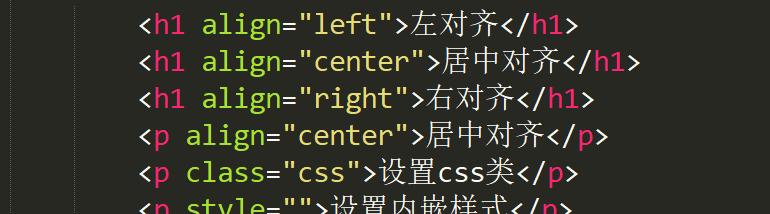
方法一:使用内联样式
内联样式是直接在HTML元素上添加样式属性。例如:
```html
```
这种方法简单直接,但不利于网站的维护和风格统一,因此不推荐用于大型项目。

方法二:内嵌样式表
内嵌样式表是在HTML文件的`
`部分使用````
这种方法相较于内联样式更加灵活,适用于页面级别的样式定义。

方法三:外部样式表
外部样式表是将CSS规则保存在单独的`.css`文件中,然后在HTML文件中通过``标签引入。这是最推荐的CSS使用方式,因为它有助于保持代码的组织性和可维护性。例如:
```html
```
```css
/*在styles.css文件中*/
.black-background{
background-color:black;
```
其他相关CSS属性
颜色值表示方法
在CSS中,黑色可以通过多种方式表示,常见的有:
关键字:`black`
RGB表示:`rgb(0,0,0)`
十六进制:`000000`
背景色的其他属性
除了`background-color`属性,还可以使用以下属性来调整背景的显示效果:
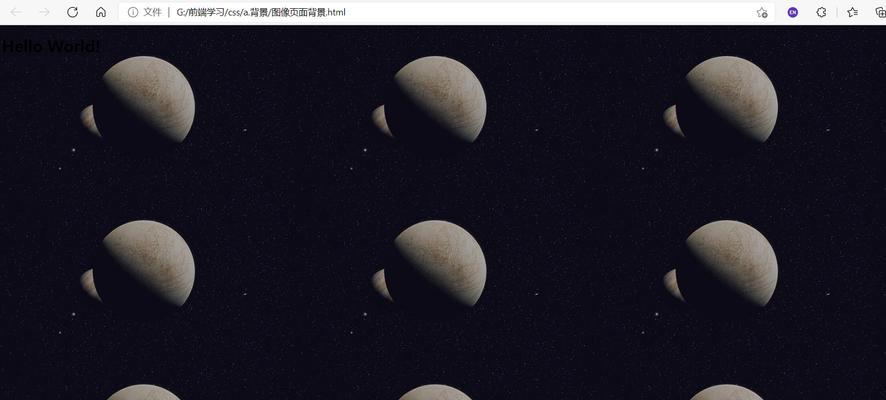
`backgroundimage`:设置背景图片。
`backgroundposition`:定位背景图像的位置。
`backgroundrepeat`:控制背景图像是否重复。
`backgroundattachment`:设置背景图像是否滚动。
案例分析
通过几个实际案例来展示黑色背景在不同场景下的应用:
案例一:导航栏背景
```css
nav{
background-color:black;
color:white;
```
案例二:内容区域背景
```css
.content-section{
background-color:rgba(0,0,0,0.8);/*半透明黑色背景*/
```
案例三:全屏背景
```css
.fullscreen-bg{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
background-color:000;/*黑色背景*/
zindex:1;
```
常见问题解答
1.黑色背景如何影响用户体验?
黑色背景能产生强烈的视觉效果,但同时也要注意它可能会使页面看起来过于沉重,特别是在光线较暗的环境中,可能会导致眼睛疲劳。建议合理使用,并考虑用户的舒适度。
2.如何在不同设备上保持黑色背景的一致性?
为了保持跨浏览器和设备的一致性,应使用统一的CSS标准和属性值,并通过多种设备进行测试。
3.如何处理黑色背景上的文本颜色?
通常,在黑色背景上使用白色文本最为常见,因为它们之间具有最大的对比度,但也可以使用其他颜色以达到特定的视觉效果。重要的是要确保文本的可读性。
结语
通过上面的介绍,我们了解了在HTML上创建黑色背景的不同方法及其相关属性。黑色背景在网页设计中的应用非常广泛,从简单的页面元素到复杂的视觉效果,都能有效利用黑色背景来增强视觉表现力。掌握如何在HTML中实现黑色背景是提升网站设计品质的关键步骤之一。希望本文的内容能为您的网页设计之路添砖加瓦。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《在html上使用黑色背景有哪些选择?黑色背景的优缺点是什么?》
标签:HTML