HTML标签结构有哪些?如何正确使用HTML标签?
![]() 游客
2025-07-24 11:52:02
8
游客
2025-07-24 11:52:02
8
超文本标记语言(HTML)是构建网页和网络应用的基础。每一个网页都是由一系列的HTML标签构成,它们定义了网页的结构和内容。本文将深入探讨HTML的结构,包括常见的基础标签,并提供详实的解释和使用指导。
开篇核心突出
在创建网页时,了解HTML的基本结构是至关重要的。HTML文档通常由一系列的标签组成,这些标签指示浏览器如何显示网页内容。掌握这些基本标签将帮助您更好地构建和优化网站,提高网页在搜索引擎中的排名。

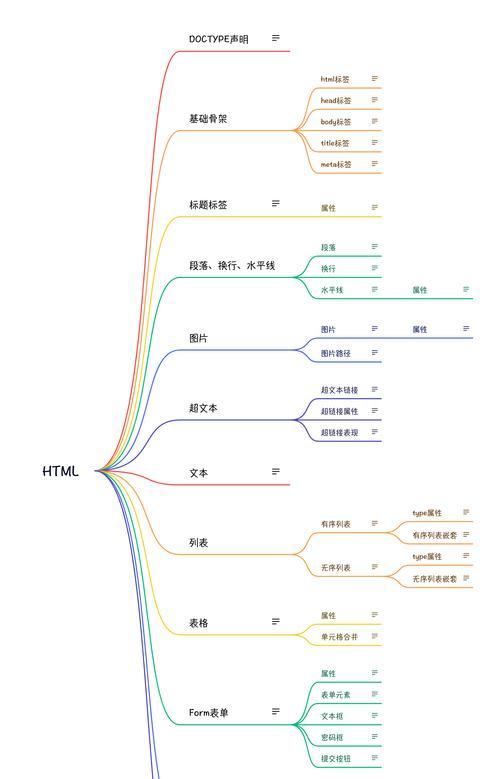
HTML文档的基本结构
一个标准的HTML文档包含以下部分:
``
这是文档类型声明,用于告知浏览器该文档是HTML5文档,这是HTML的最新版本。它必须是HTML文档的第一行。
```html
```
``
``标签是所有HTML页面的根元素,它包含了页面上的所有内容。
```html
```
``
`
`标签包含了文档的元数据,如````
``
`
`标签包含了页面上所有可见的内容,如文本、图片、链接、列表、表格等。```html
```

页面头部和标题
`
```
``
``标签提供了关于HTML文档的元信息,如字符集、页面描述、关键字等。它不会在页面上直接显示,但对搜索引擎优化(SEO)很重要。
```html
```

内容标签
``到`
`
标题标签`
`到``定义了页面上不同级别的标题。``是最重要的标题,通常用于页面的主标题。
`是最重要的标题,通常用于页面的主标题。
```html
主标题
副标题
```
` `
`
`标签定义了一个段落。网页中的文本通常被包裹在`
`标签内。
```html
这是一个段落。
```
``
``标签定义了一个超链接,允许用户点击跳转到新的页面或者文档。
```html
```
``
``标签用于在网页中嵌入图片。
```html

```
``,`
`,`
这三个标签用于创建无序列表`
- `和有序列表`
- `标签定义。
```html
- 项目一
- 项目二
```
`
``
`标签定义了一个通用的容器,可用于布局或格式化需要。```html
这是一个容器```
``
``标签用于对页面中的行内元素进行组合,常用于CSS样式控制。
```html
这是一个行内元素
```
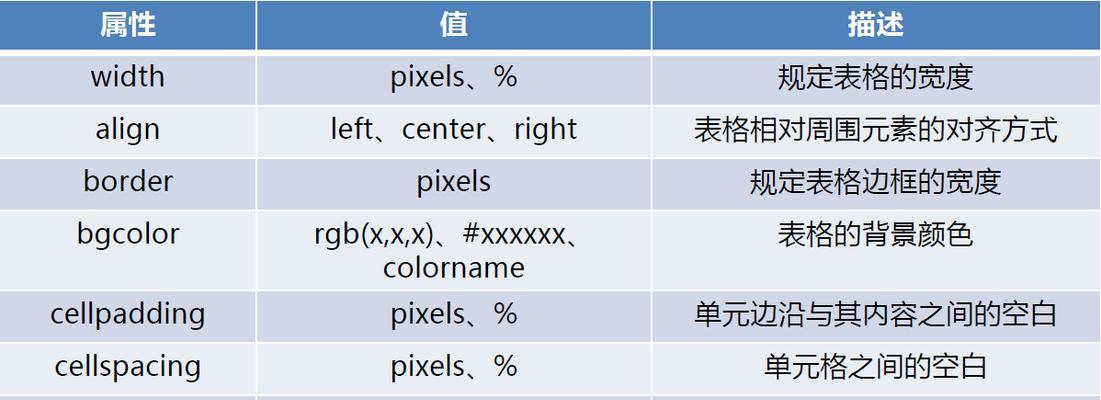
表格标签
`
`
`
`标签定义了一个表格。一个表格通常包含`
`行、` `表头单元格和` `标准单元格。 ```html
表头一 表头二 数据一 数据二 ```
表单标签
`
`
- `,列表中的每个项目由`
