HTML文本格式样式有哪些?如何正确使用它们?
![]() 游客
2025-07-23 15:52:07
7
游客
2025-07-23 15:52:07
7
随着网络技术的普及和网站内容的多样化,HTML作为网页的骨架,其文本格式样式的应用变得越来越重要。正确地使用HTML文本格式,不仅可以使网页内容更加丰富,而且有助于改善网站在搜索引擎中的排名,从而吸引更多的用户访问。接下来,我们将详细探讨HTML文本格式样式的种类以及它们的使用方法。
标题标签
标题标签是HTML中非常基础且重要的元素,主要分为六级,从`
`到``。标题标签不仅帮助浏览器理解页面结构,对搜索引擎优化(SEO)也至关重要。
`
`标签通常用于页面的主要标题,它的重要性最高,一个页面只能有一个``。
`
`到``标签用于子标题或小节的标题,级别的降低表示重要性的降低。
使用时,应保持层级结构的清晰,切勿为了样式美观而忽略结构的合理性。

段落标签
段落标签`
`用于定义文本的一个段落。它能够自动地在段落前后添加空行,使得文本内容易于阅读。
```html
这是一段文本,浏览器会自动在段落的前后添加一些空白。
```

加粗和强调标签
``标签用于表示文本的重要性较高,通常浏览器会将其加粗显示。
``标签用于表示文本需要被强调,浏览器通常会以斜体显示。
```html
这是一个非常重要的声明:请勿错过!
这里强调一点:特别需要注意。
```

链接标签
链接标签``用于创建超链接,允许用户点击后跳转到另一个页面或资源。
```html
```
注意,链接标签中的`rel="nofollownoopener"`属性能够防止搜索引擎追踪链接,同时阻止新标签页继承父标签页的权限,增强用户的安全性。
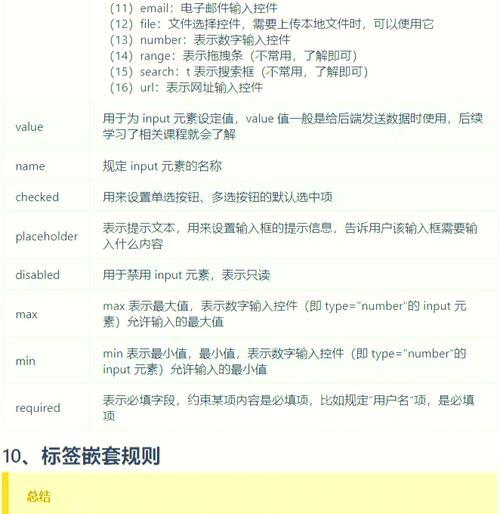
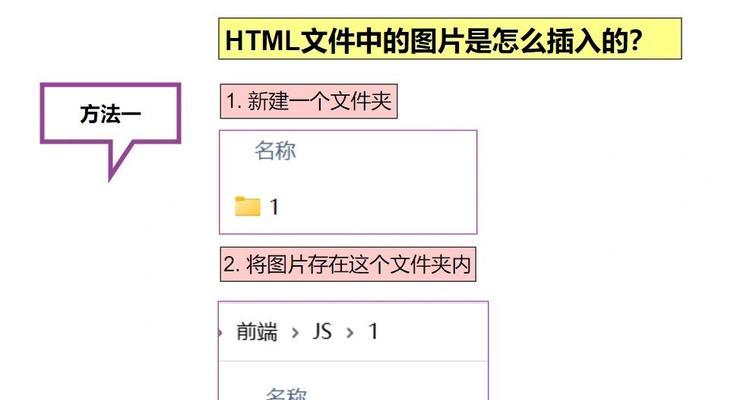
图片标签
图片标签``用于在网页中插入图片。src属性指定图片的URL,alt属性用于提供图片的文字描述。
```html

```
列表标签
列表标签分为有序列表`
- `和无序列表`
- `表示。列表标签常用于制作文章的提纲或菜单等。
```html
- HTML基础
- CSS应用
- JavaScript交互
```
文本格式化标签
文本格式化标签如``用于高亮显示文本,``和``用于上标和下标,``和`
`分别表示插入和删除的文本。```html
使用标记可以高亮文本。
水的化学式为H2O。
原价100元,
现价50元,现价40元。```
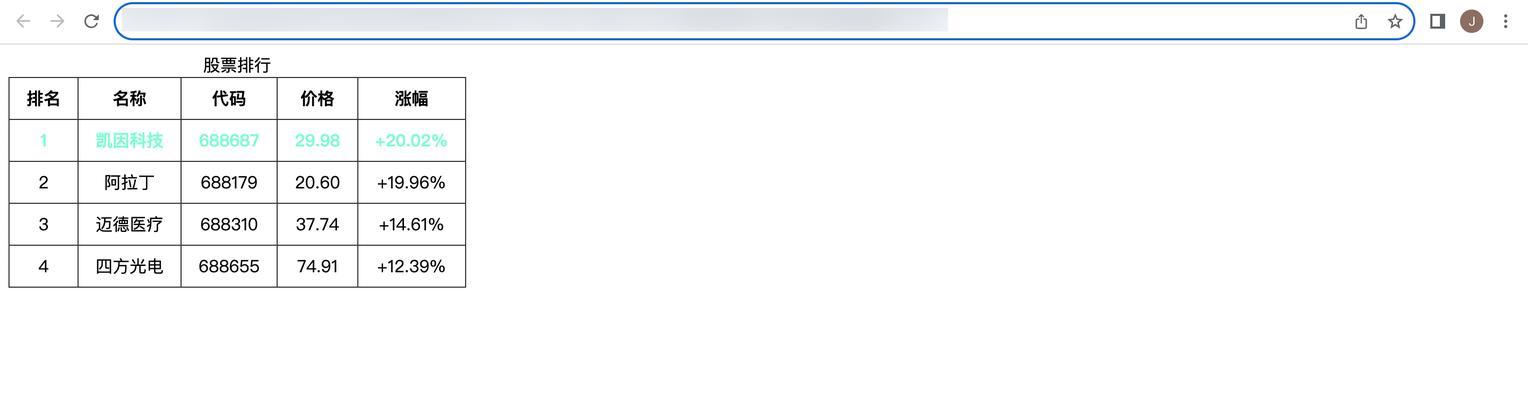
表格标签
表格标签`
`、`
`、` `和` `等用于创建网页中的表格。` `标签用于定义表头单元格,而` `定义标准单元格。 ```html
项目 描述 HTML 网页内容结构 ```
以上介绍的HTML文本格式样式,每一项都有其特定的应用场景和规则。合理地应用这些标签,不仅能够提升网页的可读性和美观度,还能提升网页的SEO表现,吸引更多目标用户。在实际应用中,开发者应结合内容的实际需求,灵活运用各种HTML文本格式标签,打造既美观又实用的网页。通过持续的学习和实践,可以进一步掌握这些标签的高级用法,进一步提升网页开发的专业技能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML文本格式样式有哪些?如何正确使用它们?》
标签:HTML
- `,列表项分别由`
- 搜索
- 最新文章
- 热门文章
-
- 怎么做一个好的营销网站?网站营销成功的关键要素是什么?
- 如何建立谷歌推广网站?需要哪些步骤和技巧?
- 网站营销短信平台怎么样?如何选择合适的短信服务提供商?
- 网站关键词是怎么弄的?如何优化提升SEO效果?
- 网站营销脚本怎么写好呢?有哪些技巧和注意事项?
- 朝阳网站推广如何做大?有效策略和常见问题解答是什么?
- 旅游行业如何推广网站?有哪些有效的策略和方法?
- 网站关键词描述怎么写?如何优化提升SEO效果?
- 网站如何让推广?有效推广网站的策略有哪些?
- 怎么通过关键词搜索网站?有效提高搜索准确性的技巧是什么?
- HTML文件有哪些类型?它们各自的作用是什么?
- HTML全局属性有哪些?它们各自的作用是什么?
- 儿童游戏网站怎么营销?如何有效吸引家长和孩子?
- HTML绝对路径有哪些?如何正确使用它们?
- 如何推广一个新网站seo专员?有哪些有效的SEO策略?
- 如何在网站栏目添加地图?步骤是什么?
- 近义词分析网站怎么做?如何提高网站SEO排名?
- HTML中哪些元素可以实现浮动效果?浮动元素的常见问题有哪些?
- 如何选择合适的关键词进行搜索引擎优化?SEO优化的正确步骤是什么?
- 朋友圈如何推广网站文案?有哪些有效策略?
- 热门tag
- 标签列表
- 友情链接