HTML标签不闭合的规则是什么?哪些标签可以省略闭合标签?
![]() 游客
2025-07-24 12:26:08
15
游客
2025-07-24 12:26:08
15
网页是互联网上内容展示的基础,而HTML(超文本标记语言)则是构建这些网页的骨架。在编写HTML代码时,标签的闭合性是每个开发者都需关注的重点。大多数HTML标签都需要开始标签和结束标签来明确界定内容的范围。然而,有一些特殊的标签在HTML5中被设计为自闭合,这意味着它们不需要显式的闭合标签。本文将详细介绍哪些HTML标签可以不闭合,以及它们的使用规则和场景,帮助开发者编写出更符合标准的HTML代码。
什么是自闭合标签?
自闭合标签,也称为单标签或空标签,是那些不需要结束标签的HTML标签。这类标签通常用于插入图像、换行、添加水平线等操作。在HTML5中,自闭合标签的正确写法是在标签的末尾添加一个正斜杠(/),紧接着闭合标签的尖括号。这样的写法可以提高代码的可读性和维护性。

哪些HTML标签可以不闭合?
在HTML5中,以下是一些典型的可以不闭合的标签:
1.`
`:换行标签
`
`标签用于在文本中添加一个换行。由于它本质上是插入一个换行符,所以不需要结束标签。
2.`
`:水平线标签
`
`标签用于在网页中插入一条水平线,这在视觉上用于区分不同主题或内容段落非常有用。
3.``:图像标签
``标签用于在网页上嵌入图片。它需要`src`属性来指定图片的URL路径,并且可以通过`alt`属性添加图片的描述。
4.``:元数据标签
``标签用于在HTML文档的头部指定各种元数据信息,如字符集声明、页面描述、关键字等。它通常用于SEO优化。
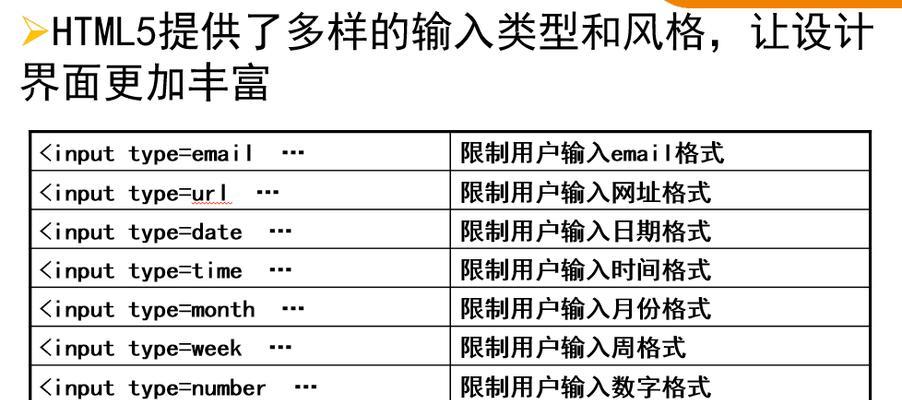
5.``:输入标签
``标签用于创建表单输入控件。它有多种类型,例如文本框、复选框、单选按钮等。
6.``:链接标签
``标签用于指定当前文档与外部资源之间的关系,常用于引入CSS文件或定义网站的图标(favicon)。
7.``:图像映射区域标签
``标签定义了图像映射中可点击区域的属性。它通常用在`
8.`
这些标签用于定义表格列的属性,通常用于优化表格渲染性能,当与`