hover在html中有哪些样式?如何使用hover样式增强网页交互?
![]() 游客
2025-07-27 07:52:02
5
游客
2025-07-27 07:52:02
5
引入:HTMLhover样式的基础与应用
当我们的鼠标悬停在网页元素上时,常常会出现一些视觉上的变化,比如颜色的改变、边框的显示或者文本的缩放等,这些变化大多是由CSS中的hover伪类来实现的。hover伪类是为链接(a元素)或者任何其他被悬停的元素提供的一个状态,用以定义元素被用户交互时的样式效果。本文将全面解析HTML中的hover样式,帮助你更好地理解并掌握这一实用的网页设计技术。

hover样式的基础知识
什么是hover样式?
hover样式是指当用户的鼠标指针悬停在某个元素上时,该元素所表现出的特定样式。它属于CSS伪类(pseudo-class),专门用于描述元素的特定状态。在CSS中,hover伪类通常用于链接(a元素)或按钮上,以增加用户的交互体验。
如何在HTML中使用hover样式?
要在HTML元素上应用hover样式,你需要在CSS中使用`:hover`伪类。下面是一个简单的例子:
```css
a:hover{
color:red;
text-decoration:none;
```
上述代码意味着当鼠标悬停在``标签上时,链接文本的颜色会变成红色,且下划线会被移除。

深度指导:各种HTML元素的hover样式技巧
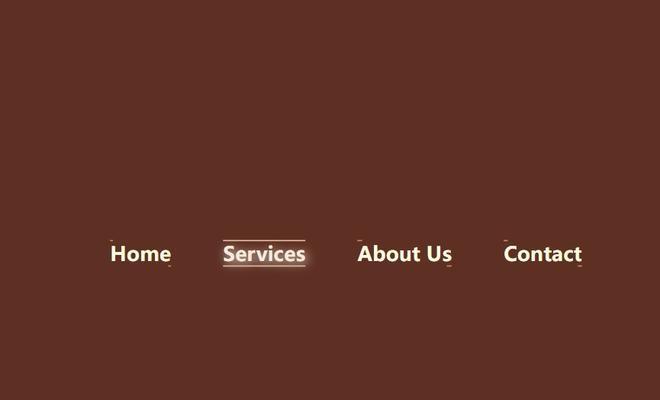
链接(a标签)的hover样式
链接是最常见的使用hover样式的元素。你可以改变颜色、字体样式、背景色等。
```css
a:hover{
background-color:f2f2f2;
color:ff6600;
```
图片的hover样式
对于图片,你可以改变图片的边框、添加阴影效果或使用滤镜来创造hover效果。
```css
img:hover{
box-shadow:0010pxrgba(0,0,0,0.5);
```
按钮的hover样式
按钮是用户交互的热点,一个良好的hover效果可以提高用户体验。
```css
button:hover{
background-color:3e8e41;
color:white;
```
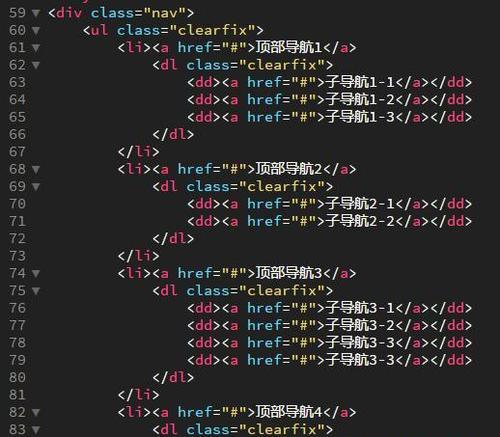
列表项的hover样式
列表项使用hover样式可以使每个项目在鼠标悬停时突出显示。
```css
li:hover{
transform:scale(1.1);
background-color:ddd;
```

实用技巧与背景信息
实用技巧
利用CSS过渡(transition)增加hover效果的流畅性。
结合`:focus`伪类增加键盘导航时的交互样式。
为避免视觉疲劳,hover样式的设计应保持简洁明了。
背景信息
CSS3引入了更多的选择器和伪类,例如`:hover`,这在CSS2中也有,但CSS3更加丰富和灵活。
随着HTML5的流行,更多类型的元素被赋予了默认的交互样式,hover效果的实现也更为简单和强大。
常见问题
hover样式是否适用于所有HTML元素?
事实上,hover样式可以应用于几乎所有的HTML元素,但默认情况下,一些元素(如``或` hover和active有什么区别? hover仅指鼠标悬停时的样式,而active指的是元素被激活时的样式(比如鼠标点击时)。 通过上述的指导,你应该已经对HTML中的hover样式有了深入的了解。记住,好的hover样式可以极大地提升用户界面的可用性和吸引力。让我们开始实验并应用这些技巧,创造出既美观又实用的hover效果吧。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自168seo,本文标题:《hover在html中有哪些样式?如何使用hover样式增强网页交互?》
标签:结尾
- 搜索
- 最新文章
- 热门文章
-
- 哪些浏览器不支持html5?如何确保网站兼容性?
- 外贸企业“小语种SEO”突围战:掘金非主流市场破解全球化困局
- 网站上怎么找关键词?有效关键词搜索技巧是什么?
- 海山如何进行网站推广?有哪些有效的推广策略?
- 新网站做好了如何推广呢?有哪些有效的推广策略?
- 白云网站营销怎么做好?有哪些有效策略和常见问题解答?
- 网站域名解析怎么查?遇到问题如何快速解决?
- SEO的核心是什么?关键词?网站内容?链接?
- 网站营销效果怎么样?如何评估和提升?
- 美团营销型网站怎么做?如何提升转化率和用户体验?
- 如何找门店货源网站推广?货源网站推广有哪些有效方法?
- HTML特有标签有哪些?它们的用途和特点是什么?
- 个人网站如何快速推广?有哪些高效策略?
- 如何推广自己网站?有效提升网站流量的策略有哪些?
- 如何做俄罗斯网站推广?有效策略和常见问题解答?
- 站长如何推广网站?有效策略和常见问题解答?
- 2025年SEO优化最前沿的技术分享,你一定没听过
- GEO到底是啥?一文看懂如何让你的内容出现在AI搜索答案里
- AI回答时代,品牌如何抢占“答案C位”?靠GEO内容优化就对了!
- 怎样的公司才能把谷歌SEO做出效果?聊聊那些真正靠谱的优化团队
- 热门tag
- 标签列表
- 友情链接