完整的HTML文件结构包括哪些?如何正确编写?
![]() 游客
2025-07-01 10:26:01
4
游客
2025-07-01 10:26:01
4
在当今这个数字化的世界,网页是信息传播和用户互动的主要平台之一。HTML(HyperTextMarkupLanguage)作为网页的基础骨架,扮演着至关重要的角色。一个结构完整的HTML文件是良好用户体验和搜索引擎优化(SEO)的基础。接下来,本文将深入探讨一个完整的HTML文件应该包含哪些组成部分,并且提供详尽的指导,帮助你创建出既符合标准又能优化SEO的HTML文档。
开篇核心突出
在深入学习HTML文件结构之前,我们需要了解,一个结构良好的HTML文档能够确保网页的内容正确地展示在浏览器中,同时便于搜索引擎抓取和索引,从而提升网页的可见性和排名。接下来,我们将详细讨论HTML的基本结构,包括文档类型声明、基础标签以及必须的元数据等。

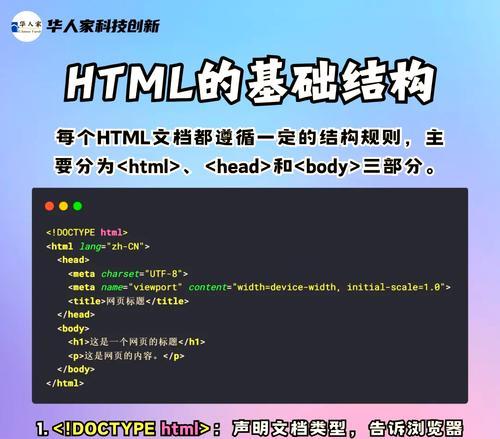
HTML文件结构基础
HTML文件遵循一种树状的层级结构,这个结构从一个根元素开始,即``标签。整个HTML文件可以被分为两个主要部分:`
`和``。文档类型声明
每个HTML文件的开头都是一个文档类型声明,它是用来告诉浏览器这个文档应该用哪个版本的HTML来解析。HTML5的文档类型声明是这样的:
```html
```
这个声明是必须的,它位于文件的第一行,有助于确保文档按照标准模式正确地展示。
``根元素
``标签是整个HTML文档的根元素,所有其他的HTML元素都包含在这个标签内。它告诉浏览器这是一个HTML文档:
```html
```
``部分
`
`部分包含了文档的元数据,这些数据并不直接在网页上显示,但是提供了关于文档的有用信息,如标题、字符编码、链接到外部资源的CSS或JavaScript文件等。`
```
``标签
``标签用于定义网页的元数据,如字符集声明、视口配置、作者信息等。
```html
```
``部分
`
`部分包含了网页上所有的可见内容,如段落、图片、链接、列表、表单等。
高级HTML结构元素
除了基础结构之外,一个完整的HTML文件还可能包含许多其他元素,这些元素有助于创建更复杂和功能丰富的网页。
`
这些HTML5引入的语义化标签有助于定义文档的结构,它们描述了内容的类型和用途,增强了网页的可访问性和可搜索性。
```html
```
`
这两个标签用于描述网页上的图像、图表等视觉内容,并提供相关的标题或说明。
```html

```
``
允许开发者创建可展开的元素,这对于展示更详细的信息或额外选项非常有用。
```html
```
` 表格标签用于构建网页中的表格数据,允许展示结构化信息。 ```html ``` 通过对HTML文件结构的深入了解,我们认识到一个完整的HTML文档不仅需要包含正确的基础结构,还应利用HTML5的语义化标签来丰富内容的层次和结构。通过合理布局这些元素,我们不仅可以提升网站的用户体验,同时还能增强网站的SEO表现。记住,良好的HTML结构是构建成功网站的基石。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自168seo,本文标题:《完整的HTML文件结构包括哪些?如何正确编写?》
标签:`、`
`、` `、` `
表头1
表头2
数据1
数据2