HTML文档头部信息包括哪些内容?如何正确设置?
![]() 游客
2025-07-01 08:26:01
4
游客
2025-07-01 08:26:01
4
在互联网的世界里,HTML作为构建网页的基石,其每个元素都扮演着至关重要的角色。特别是HTML文档的头部信息,它包含了诸多关键数据,这些数据不仅指导浏览器如何显示网页,还影响搜索引擎优化(SEO)和网页的整体表现。本文将为您全面解析每个HTML文档头部信息包括哪些要素,以及如何正确地使用它们。
HTML头部标签与作用
``标签是HTML文档中极为重要的部分,它位于``标签与`
`标签之间,包含了各种对网页进行描述和控制的元数据。让我们一一细致地了解这些头部信息。1.文档类型声明``
开篇核心突出:文档类型声明是告诉浏览器当前文档的HTML版本。虽然它不包含在`
`标签内,但通常出现在HTML文档的最顶部,是定义文档类型的开始。```html
```
2.`
```

3.``标签
深度指导:``标签提供了关于HTML文档的元信息,如字符集、作者、描述、关键词等。每个``标签都是自闭合的。
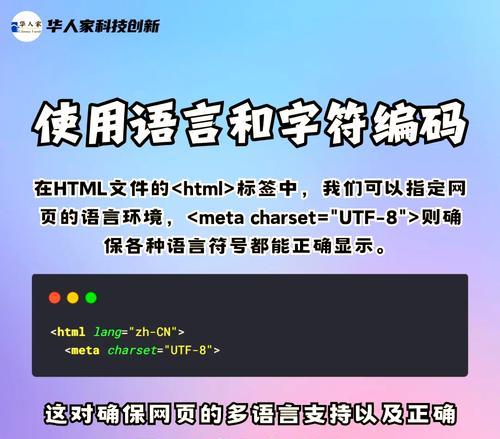
字符集声明
```html
```
页面描述
```html
```
关键词
```html
```

视口设置
```html
```
4.``标签
关键词密度与相关性:``标签用于链接外部资源到HTML文档,最常见的是链接CSS样式表。
```html
```
5.`
```
6.`
```
7.Favicon
```html
```
重要事项与内容优化:Favicon是网页图标的简称,增加了网站的辨识度,并在浏览器标签页上显示。
8.SEO优化标签
```html
```
关键词分布优化:`

结语
每个HTML文档头部信息都是网页与外界交互的重要桥梁。通过正确使用这些头部信息,您的网站将在用户体验和搜索引擎优化方面迈出坚实的步伐。掌握好这些基础知识,能显著提升网站的专业度和可访问性。本文从开篇到结尾,逐步为您揭开了HTML头部信息的神秘面纱,希望对您的网页开发有所助益。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《HTML文档头部信息包括哪些内容?如何正确设置?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 导购网站如何做推广运营?有哪些有效的运营策略?
- HTML中键值对有哪些?如何在网页中正确使用它们?
- 设计素材网站分析怎么写?如何评估网站素材的质量和实用性?
- 如何宣传商务网站推广?有效策略和常见问题解答是什么?
- 抖音一键成片后如何进行剪辑?剪辑过程中的常见问题有哪些?
- 如何申请免费网站推广员?需要哪些步骤和条件?
- 怎么用关键词查网站排行?有效提升网站SEO排名的方法是什么?
- 网站整体情况分析怎么写?如何进行有效的SEO优化?
- 如何架设个人网站推广平台?需要哪些步骤和技巧?
- 短视频优化引流怎么做?如何提升视频曝光率和用户参与度?
- 抖音视频如何实现一帧一帧放大效果?操作步骤是什么?
- 前期网站如何推广?有效策略和常见问题解答?
- 域名解析后无法访问网站怎么办?解析步骤和故障排查指南?
- 抖音竖屏视频剪辑教程?如何快速制作竖屏视频?
- 抖音剪辑素材黑屏了如何恢复?遇到问题怎么办?
- 网站用户产品分析怎么写?分析工具和方法有哪些?
- 博客网站怎么加好友?添加好友的步骤和技巧是什么?
- 小红书剪辑类怎么变现?有哪些变现途径和策略?
- 抖音丑脸照片怎么剪辑?视频编辑技巧有哪些?
- 小红书剪辑代理怎么做?如何快速入门并成功代理?
- 热门tag
- 标签列表
- 友情链接