小白如何轻松打造专业界面的UI布局技巧?
![]() 游客
2025-04-18 09:52:02
42
游客
2025-04-18 09:52:02
42
在数字时代,用户界面(UI)布局的设计对于提供良好的用户体验至关重要。UI不仅关乎美观,还涉及到功能性和用户的互动效率。对于初学者来说,打造一个既专业又实用的界面可能看起来是一项艰巨的任务。但不用过于担心,下面将向您介绍一些简单易行的UI布局技巧,即便你是设计小白,也能轻松学会打造专业界面。
一、了解UI设计的基础原则
在开始设计前,了解一些基础的UI设计原则是必要的。这将帮助您构建既美观又实用的界面。以下是几条核心原则:
简洁性:界面应减少不必要的元素,避免过度设计。确保每一部分都有其存在的必要性。
一致性:保持字体、颜色和布局的一致性,使用户在使用产品时能有一致的体验。
可用性:确保用户可以轻松地找到他们需要的信息或完成任务。
可访问性:设计时需考虑到各种能力的用户,确保界面对于所有人都是可用的。

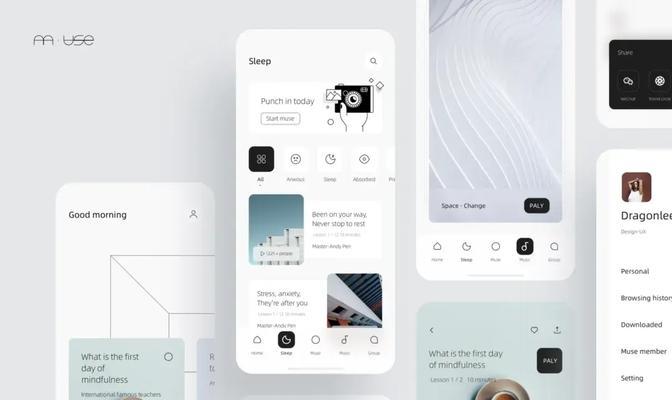
二、选择合适的布局类型
布局是设计过程中的基础环节,有多种布局类型可供选择,根据内容和功能需求选择合适的布局对于用户体验至关重要:
网格布局:适用于复杂内容和多元素排列,使界面看起来整洁有序。
卡牌式布局:适用于展示不同类别的信息,易于浏览。
全屏布局:适合视觉内容丰富的应用,可以创建沉浸式体验。

三、合理利用色彩和字体
色彩和字体在UI设计中扮演着重要的角色。它们不仅影响美观,还对用户体验和信息传达有着直接影响。
色彩:使用色彩来区分不同的内容或功能区域,并利用色彩心理学原理,使用户感到舒适和吸引用户注意。
字体:选择清晰易读的字体,注意字体大小、行距和字重,确保文字内容的可读性。

四、强调可用性和导航
确保您的布局对用户友好,并且他们可以轻松找到所需的信息或功能:
导航清晰:在布局中明确标识导航元素,保持导航的简单直观。
逻辑顺序:元素的布局应该按照用户的阅读和操作习惯进行排列。
五、优化交互元素
交互元素是用户与界面互动的直接渠道,它们的设计需要引起重视:
按钮和图标:确保按钮和图标大小适中、标识清晰,易于点击。
反馈机制:为用户的每一个交互动作提供即时反馈,如鼠标悬停、点击后的颜色变化等。
六、进行用户测试
在设计完成后,进行用户测试是检验界面设计是否符合用户期望的必要步骤:
收集反馈:邀请用户进行测试并收集他们的反馈,以了解界面设计的优缺点。
迭代优化:根据用户反馈对设计进行优化,不断迭代改进。
结语
通过学习和运用以上提到的UI布局技巧,即使是设计新手也能开始打造出既专业又用户友好的界面。牢记基础原则,理解布局的重要性,合理使用色彩和字体,并保证良好的可用性和导航性。不要忘了进行用户测试,并根据反馈进行持续优化。通过不断学习和实践,你将能够创建出让用户满意的专业界面。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自168seo,本文标题:《小白如何轻松打造专业界面的UI布局技巧?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 网站如何宣传推广?有效策略和常见问题解答?
- 清水河如何通过网站推广?有哪些有效的策略和技巧?
- AI绘画网站特点分析怎么写?如何评估其功能与服务?
- 短视频要优化怎么优化?有哪些有效策略?
- 抖音露娜剪辑模板怎么弄?如何快速创建个性化视频内容?
- 网站设计如何推广文案?有哪些有效的推广策略?
- 酒店网站构架分析怎么写?如何优化提升用户体验?
- 抖音新闻公告怎么剪辑的?剪辑过程中常见问题有哪些?
- 快手视频如何添加帧?加帧操作步骤是什么?
- 金华如何做网站推广页面?有哪些有效的推广策略?
- 怎么成为网站架构师?需要掌握哪些技能和知识?
- 如何在抖音上剪辑有趣的采访视频?剪辑技巧有哪些?
- 抖音诱惑视频剪辑技巧有哪些?如何快速编辑?
- 如何开店推广网站?开店后如何有效吸引流量?
- 淘宝店铺如何做网站推广?有哪些有效的推广策略?
- 营销网站怎么做才能吸引客户?如何优化网站提高转化率?
- 博客网站怎么取名字?如何选择一个吸引人的域名?
- 国外网站如何查询关键词?有哪些工具推荐?
- 软件网站推广如何做?有哪些有效策略和常见问题解答?
- 抖音联合剪辑怎么做的视频?视频编辑的步骤和技巧是什么?
- 热门tag
- 标签列表
- 友情链接