HTML基本标签有哪些?它们各自的作用是什么?
![]() 游客
2025-07-19 10:26:02
8
游客
2025-07-19 10:26:02
8
HTML基本标签是构建网页内容的基石,它们不仅定义了网页的结构,还帮助浏览器理解和展示内容。下面我将逐一介绍HTML中常见的基本标签,并说明它们的用途和使用方法。
HTML基本标签概览

标签
``标签是所有HTML文档的根元素。它包围了整个HTML文档的结构,即所有的内容都包含在这个标签内。
```html
```
标签
`
`标签用于定义文档的头部区域,它包含了文档的元信息,比如文档标题、引入的样式表和脚本文件等。```html
```
标签
`
`标签包含HTML文档的可见内容,如文本、图片、链接等。```html
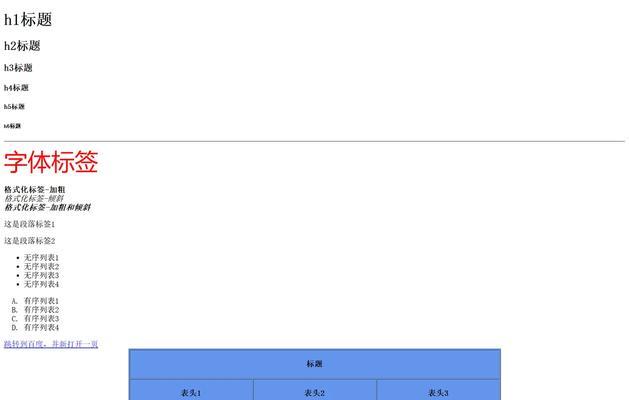
标题示例
段落示例
```
```
-
标签
`
`到``标签用于定义HTML中的标题,``是最高等级,``是最低等级。
`是最高等级,``是最低等级。
```html
一级标题
二级标题
```
标签
`
`标签用于定义段落,它会自动地创建一些垂直空间来分隔文档中的内容。
```html
这是一个段落。
```
``标签定义超链接,它允许用户点击后跳转到另一个页面或者链接的锚点位置。
```html
```
标签
``标签用于在网页上嵌入图片,它是一个空标签,意味着它没有闭合标签。
```html

```
、
和
这三个标签组合使用来创建无序列表和有序列表。
```html
- 列表项1
- 列表项2
```
这些标签用于创建表格,其中` ```html ``` 问:为什么每个HTML文档中只能有一个``标签? 答:``标签作为根元素,代表了整个文档的开始和结束。为了确保文档结构的明确性,只能定义一次,以确保文档的唯一性。 问:如何确保网页在不同浏览器中的一致性? 答:使用标准的HTML标签,并遵循W3C推荐的编码规范,同时也可以通过CSS样式表的跨浏览器兼容性技术来提升一致性。 答:`rel`属性指定了目标对象与链接对象之间的关系。`rel="nofollownoopener"`属性值表明链接不会被搜索引擎爬虫跟踪,并且当用户通过该链接访问新页面时,新页面不会继承原页面的任何权限。 通过了解和掌握这些基本HTML标签,初学者可以开始构建简单的网页。随着学习的深入,会接触到更多高级的标签和属性,但掌握这些基础是每个网页开发人员必备的技能。希望这篇文章能够帮助你入门HTML,成为一名网页设计与开发的专家。 版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。 转载请注明来自168seo,本文标题:《HTML基本标签有哪些?它们各自的作用是什么?》
标签:HTML、
、 、 标签
`定义表格,`
`定义表格行,` `定义表头单元格,而` `定义表格的数据单元格。
表头1
表头2
数据1
数据2

常见问题解答

猜你喜欢